In this tutorial i want to show how you can replace the default javascript „confirm alert box“ with a SweetAlert2 „confirm alert box“ for your frontend manager lists delete button.

What is SweetAlert2?
On the download page they describe it like so:
A Beautiful and customizable replacement for javascript popup boxes
See the demo here: https://limonte.github.io/sweetalert2/
Let’s dig into it:
First of all download SweetAlert2 and include the minified js and css file to your templates js and css folder from the link above - make sure they are loaded to your site and also you will ned to have jquery included.
I will use the default protostar template - open the index.php file and add the following two lines to it:
find this line:
$doc->addScriptVersion($this->baseurl . '/templates/' . $this->template . '/js/template.js');
and add this line right before it:
$doc->addScriptVersion($this->baseurl . '/templates/' . $this->template . '/js/sweetalert2.min.js');
then find this line:
$doc->addStyleSheetVersion($this->baseurl . '/templates/' . $this->template . '/css/template.css');
and add this line before or after - doesn´t really matter:
$doc->addStyleSheetVersion($this->baseurl . '/templates/' . $this->template . '/css/sweetalert2.min.css');
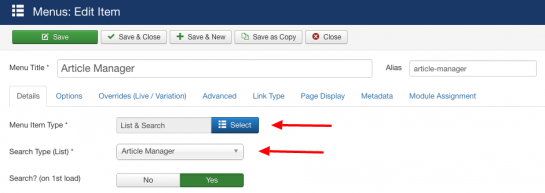
In your backend create a new menu item from type seblod list & search -> choose article manager and save it.

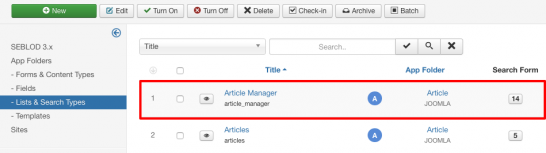
Go to „Construction -> Lists & Search Types -> and open the article manager“.

Switch to the tab „List“ and find the field „Icon Delete“ usually in the „Column-J“

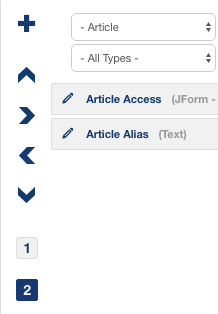
Also switch to the number 2 (link & typography) on the right side

Now click on the plus icon next to the word „Delete“
![]()
Select „No“ from the box wich says „Confirm“ - we will do our own confirmation.
In the field „Class“ add a custom class name wich we will use for SweetAlert2 - i named mine so: sweetalert-confirm-btn
![]()
Finally open the template.js file (if you are using the protostar template) or create a new js file and write the following code into it:
function sebSweetConfirm(originLink){swal({
title: 'Are you sure?',
text: "You won't be able to revert this!",
type: 'warning',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
confirmButtonText: 'Yes, delete it!'
}).then(function(isConfirm){
if (isConfirm) {
window.location.href = originLink;
}
})
}
$('a.sweetalert-confirm-btn').click(function(event){
event.preventDefault();
var originLink = $(this).attr("href");
sebSweetConfirm(originLink);
});<br>
And thats all to it!
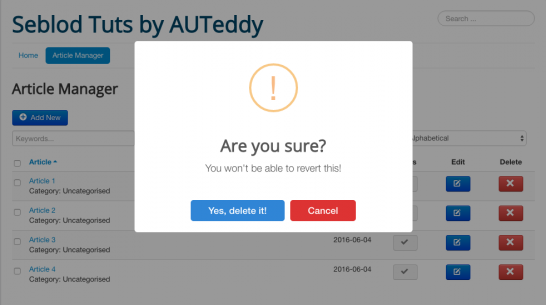
Go to your frontend article manager create some articles and click on the delete button - you will now get a cool looking alert box!
You can use this now for all of your fronted managers wich have a delete button - just add your class name sweetalert-confirm-btn to it and make sure the default confirm box is set to no - otherwise you will get the default javascript confirm box and right after the sweet alert confirm box!
For further options on using sweetalert2 visit the download page and like they said you really can customize it the way you like and need!
Im using it on mostly every project ;)
Hope you like it :)
AUTeddy
