Introduction to Conditional States
Conditional state settings let you dynamically control some behaviour of your fields based on the actions performed on another field. These options are available using button [5] in your Admin Form, Site Form or Search Form views. This manual walks through how to set up conditional states on a field.
Setting Up Conditional States

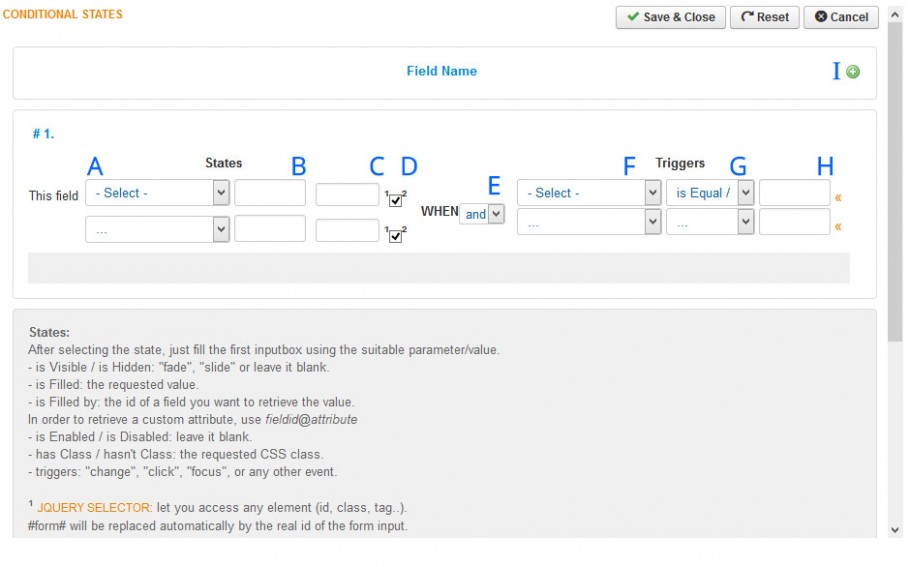
The options for configuring conditional states on a field follow the format: Define your fields behaviour on the left, using options
A, B, C and D, and then define what should trigger that behaviour using options F, G and H. On a field that you are applying a Conditional State to, you can define multiple Conditional States by adding a new Conditional State Group using Option I. Within each Conditional State Group, you can define multiple actions. For example: "This field Is Visible" and "This field is Enabled" when "
Define the field's behaviour:
| Option A | Option B | Option C |
| Is visible / Is hidden | Enter "fade" or "slide" to animate, or leave blank | Leave blank |
| Is filled | Enter the value you want to fill the field | Leave as #form# which will be replaced by the real ID of the form |
| Is filled by | The name of another field in your form that you want to fill this field. You can retrieve a custom attribute of a field by using the syntax "field_name@custom-attribute" | Leave as #form# which will be replaced by the real ID of the form |
| Is Empty | Leave Blank | Leave Blank |
| Is Enabled / Is Disabled | Leave Blank | Leave as #form# which will be replaced by the real ID of the form |
| Has Class / Hasn't Class | The CSS class to apply to the field | Leave blank |
| Triggers | "change", "click", "focus", or any other event | Leave as #form# which will be replaced by the real ID of the form |
Option D: Then this box is checked, it means that the the reverse state of this condition will be automatically true. For example, if you have selected "This field is visible when..." it will mean that the field is HIDDEN when the condition is NOT met.
Option E: Choose whether you want all actions within the Conditional State group to happen (AND) or you want either / or to happen within the group (OR)
Option F: Select the field that should be used as the trigger field
Option G:
- is Equal / In: one or more value(s) (separated by comma), use « to fill Option I with a value from your selected trigger field
- is Different: one or more value(s) (separated by comma), use « Option I with a value from your selected trigger field
- is Filled / is Empty: leave it blank.
- is Changed / is Pressed: leave it blank.
- call Function: the requested JS function name.
Option I: Add a new Condition Group
