Description of the IMAGE field type. Manage thumbs, previews, lightbox effect with "Image" typo plugin...
Definition
A
field "upload image" creates an interface for image selection. The
selected image is loaded into a server directory, when it is submitted
by a form. According to the settings of this field, one or more
thumbnails (thumbnails) are created. Moreover, a title and a description
are added to the image and its thumbnails.
Settings
Common Plugin Settings (Link to the article)
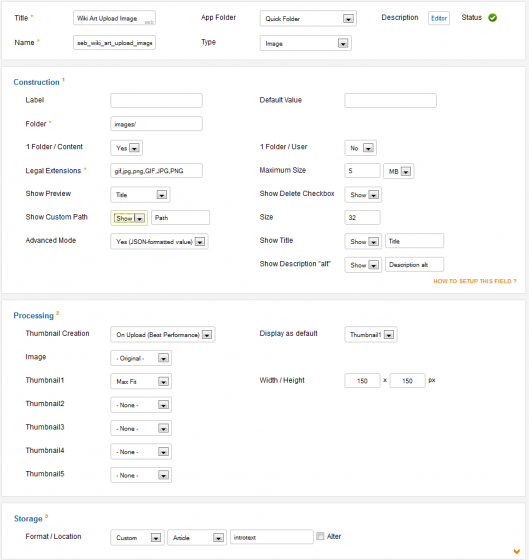
Construction
Folder
Write
the name of the server directory in which the selected image is loaded.
This name must be post-fixed with "/". For example, "images/",
"images/photos/", and so on.. For the rest of this description, consider
"images/" directory as a value of the "folder" parameter.
Default Value
Optional, write the full path to the default image (directory + filename image). It is applied at first when the form is loaded.
(Override)
The default value of a field is overwritten by the value entered
directly into the editing interface for a content type.
1 Folder / Content
Optional,
select (Yes) to choose to load the selected image in a directory
specific to an article. The name of this directory is: the value of the
"folder" parameter + the identifier of the article created after the
form submission. For example, if the created article is characterized by
the identifier "124", then the selected image in the form ("image.jpg"
for example) is loaded into the directory "images/124/".
1 Folder / User
Optional,
select (Yes) to choose to load the selected image in a directory
specific to the user who performs this operation. The name of this
directory is: the value of the "folder" parameter + the user "id". For
example, if "user1" with identifier "64" load image "image.jpg" then
this image is saved in the directory "images/64/".
if
the two previous settings "1 Folder / Content" and "1 Folder / User"
are on (Yes) then the selected image is loaded in the directory: the
value of the "folder" parameter + the identifier of the user + the
identifier of the created article.
Legal Extensions
Write
the authorized extensions of the images to load. By default, this
parameter contains the value "jpg, JPG, PNG, PNG, GIF, GIF."
Maximum Size
Write the maximum size of the images to load. By default the value of this parameter is "5 MB" (5 megabytes).
If no limits are required then write 0.
Show Preview
Optional, select an option to show or not an overview of the image in a form. This overview can be:
- Option 1 (Hide): to have any overview,
- Option 2 (Icon): an icon by default,
- Option 3 (Image): the original image,
- Option 4 (Thumbnail 1): the first thumbnail of the original image,
- Option 5 (Thumbnail 2): the second thumbnail of the original image,
- Option 6 (Thumbnail 3): the third thumbnail of the original image,
- Option 7 (Thumbnail 4): the fourth thumbnail of the original image,
- Option 8 (Thumbnail 5): the fifth thumbnail of the original image,
- Option 8 (Title): the title of the image file.
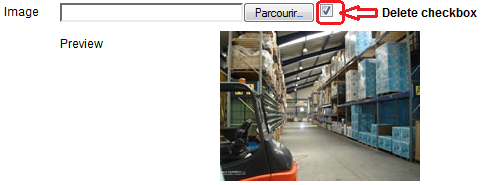
Show Delete Checkbox
Optional,
select (Yes) to allow the deletion of the loaded image when editing an
article. This deletion is done by checking the checkbox.
Please note, no warning message appears. Make sure you want to delete the image before you check the checkbox.
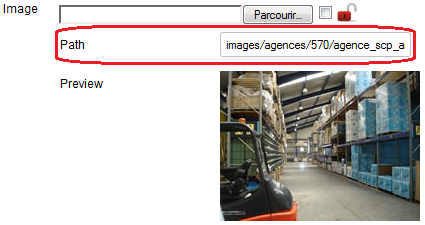
Show Custom Path
Optional, select (Yes) to change the image directory (designated by the parameter "folder") in the form.
In order to show or to hide the input element of the custom path in the form, you should click on a lock
Use this option if you want to change the path of some images loaded by this type of field, not all.
Size
Write the input size of this field.
Advanced Mode
Optional, select (Yes) to add a title and/or a description to the loaded image.
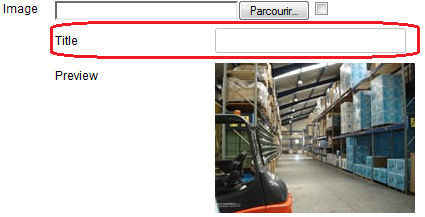
Show Title
Optional, select (Yes) to add a title to the loaded image.
Modify
the label of the input text (used to add a title to the image in a
form) by changing the value "Title" on the right of drop down "show
title".
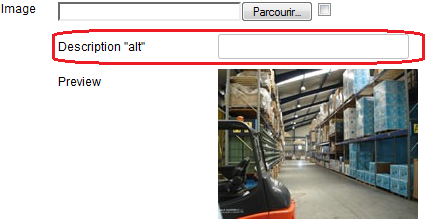
Show Description
Optional, select (Yes) to add a description to the loaded image.
Modify
the label of the input text (used to add a description to the image in a
form) by changing the value "Description "alt"" on the right of drop
down "show description".
Thumbnail Creation
Select an option to choose when you create thumbnails:
- On upload (Best Performance): thumbnails are created only once when loading the image. This mode is appropriate when the website is in production for best performance.
- Always (if doesn't exist): thumbnails are created if they does not exist. This option is useful if after downloading images, you realize that you need to create another type of thumbnail.
- Always: thumbnails are always created, whether they are in "admin form", "site form", "content" and "intro" views. This mode is appropriate when the website is in development.
When
options "always (if doesn't exist)" and "always" are selected, the
thumbnail creation occurs in the edition of a form but also in the
"content" and "intro" views of an article.
Select options "always (if doesn't exist)" and "always" only when you change the settings of thumbnail creation procosses during the exploitation of your website.
Select options "always (if doesn't exist)" and "always" only when you change the settings of thumbnail creation procosses during the exploitation of your website.
Display as default
Optional, Select an option to choose which image to display in views "intro" and "content":
- Option 1 (Image): the original image,
- Option 2 (Thumbnail 1): the first thumbnail of the original image,
- Option 3 (Thumbnail 2): the second thumbnail of the original image,
- Option 4 (Thumbnail 3): the third thumbnail of the original image,
- Option 5 (Thumbnail 4): the fourth thumbnail of the original image,
- Option 6 (Thumbnail 5): the fifth thumbnail of the original image,
Image
Select an option to choose whether to resize the image to download in several processes:
- Option1 (Original): do not apply any resising to the original image,
- Option2 (Crop Center): to cut the original image starting from the center according to a given length and width,
- Option3 (Max Fit): resize the original image with new dimensions (width and height) in accordance with the ratio between its length and its width,
- Option4 (Stretch): resize the original image with new dimensions.
Thumbnail1, Thumbnail2, Thumbnail3, Thumbnail4 and Thumbnail5
Select an option to choose whether to create a thumbnail of the original image in several processes:
- Option1 (None): do not create the corresponding thumbnail,
- Option2 (Crop Center): create a thumbnail by cutting the original image starting from the center according to a given length and width,
- Option3 (Max Fit): create a thumbnail by resizing the original image with new dimensions in accordance with the ratio between its length and its width,
- Option4 (Stretch): create a thumbnail by resizing the original image with new dimensions.
Width / Height
write width and height of the uploaded image and / or created thumbnail.