Hi folks
Create custom divs for common layout elements to use in your views
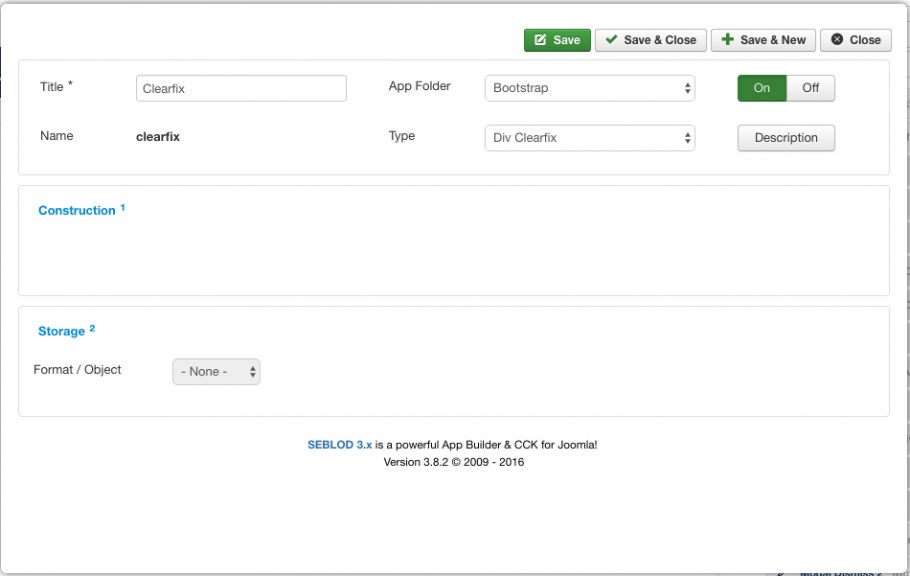
Create Div Clearfix
A clearing div that uses class 'clearfix' by altering 'Div Clear'
Reason: If you use Bootstrap 3 you will require the class name 'clearfix'.

Download
'Div Clear' and unzip it.
Go through each file and check what needs to be changed:
'assets' folder - nothing to change
'classes' folder - nothing to change
'install' folder - change the name of the function to your new fields name i.e. change:
- // Script class plgCCK_FieldDiv_ClearInstallerScript extends JCckInstallerScriptPlugin { } to
- // Script class plgCCK_FieldDiv_Clear fixInstallerScript extends JCckInstallerScriptPlugin { }
'languages' folder - rename every file to your new fields name i.e.
- en-GB.plg_cck_field_div_clear.ini to
- en-GB.plg_cck_field_div_clearfix.ini
- PLG_CCK_FIELD_DIV_CLEAR="Clear Div Field Plug-in for SEBLOD" to
- PLG_CCK_FIELD_DIV_CLEARFIX="Clear Divfix Field Plug-in for SEBLOD"
'div_clear.php' file - rename this to your new field name i.e. 'div_clear
fix.php'.
Open the file and alter
// onCCK_FieldPrepareContent public function onCCK_FieldPrepareContent, and
// onCCK_FieldPrepareForm public function onCCK_FieldPrepareForm
change
Open the file and alter
- // Plugin class plgCCK_FieldDiv_Clear extends JCckPluginField { protected static $type = 'div_clear'; to
- // Plugin class plgCCK_FieldDiv_Clear fix extends JCckPluginField { protected static $type = 'div_clear fix';
// onCCK_FieldPrepareContent public function onCCK_FieldPrepareContent, and
// onCCK_FieldPrepareForm public function onCCK_FieldPrepareForm
change
- $field->form = '<div class="clear"></div>'; to
- $field->form = '<div class="clearfix"></div>';
'div_clear.xml' file - rename this to your new field name i.e. 'div_clearfix.xml'
and rename every occurrence of clear i.e.
and rename every occurrence of clear i.e.
- <filename plugin="div_clear">div_clear.phpto
- <filename plugin="div_clearfix">div_clearfix.php
- <language tag="en-GB">en-GB/en-GB.plg_cck_field_div_clear.ini</language> to
- <language tag="en-GB">en-GB/en-GB.plg_cck_field_div_clearfix.ini</language> // Re <updateservers>: I don't think you need to keep this in the file, unless you will provide an update path... ah very nice of you
If all that went smoothly, then zip up your new plugin, upload it to your site, and use it. Add to your Form, Content or List view a new instance of the div, set it to START, add another instance, set it to END, and you are done
I repeated this process quite a few times and put them in an app called Bootstrap, that way I can quickly implement .modal-content, modal-header, .modal-body, .modal-footer, .row, etc....
I repeated this process quite a few times and put them in an app called Bootstrap, that way I can quickly implement .modal-content, modal-header, .modal-body, .modal-footer, .row, etc....
