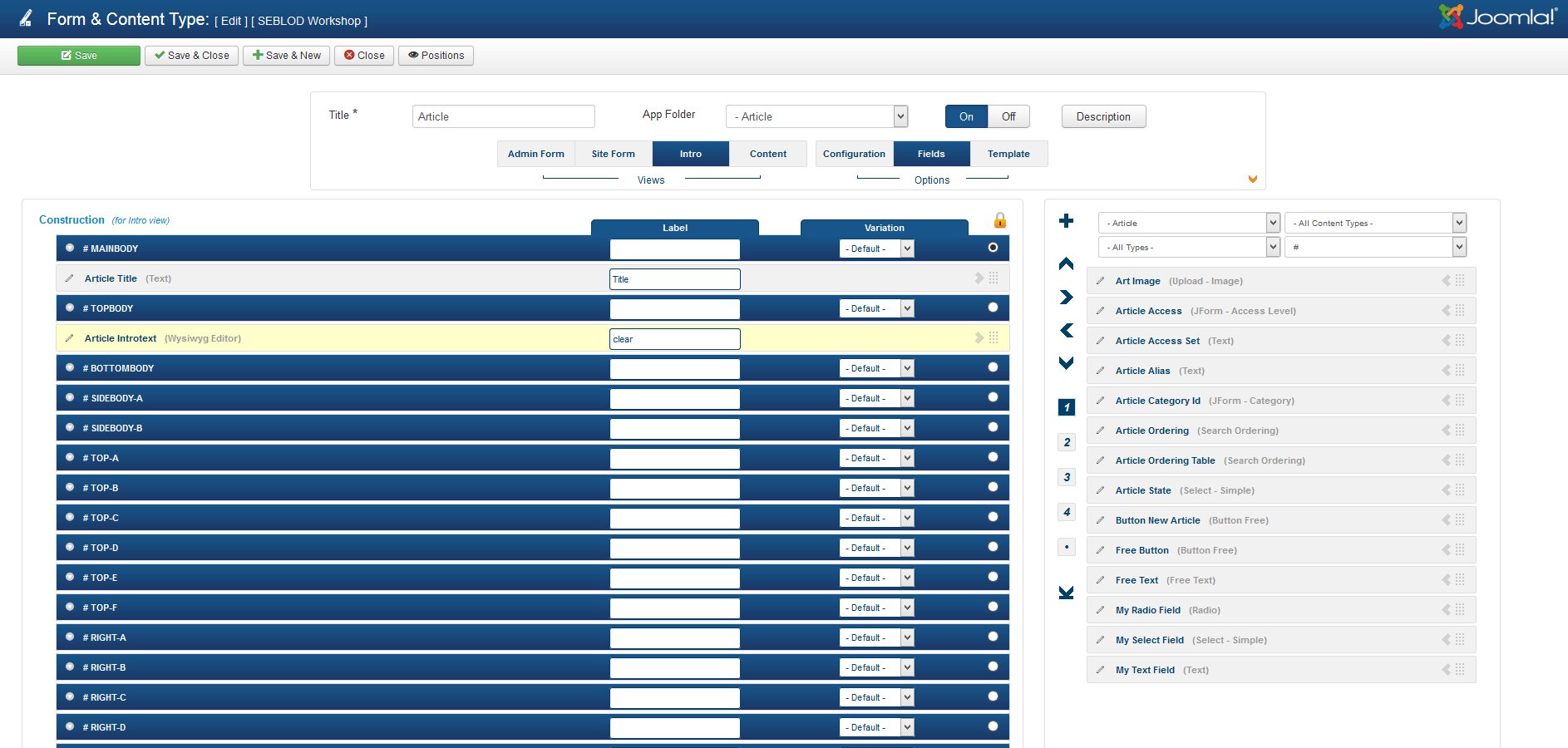
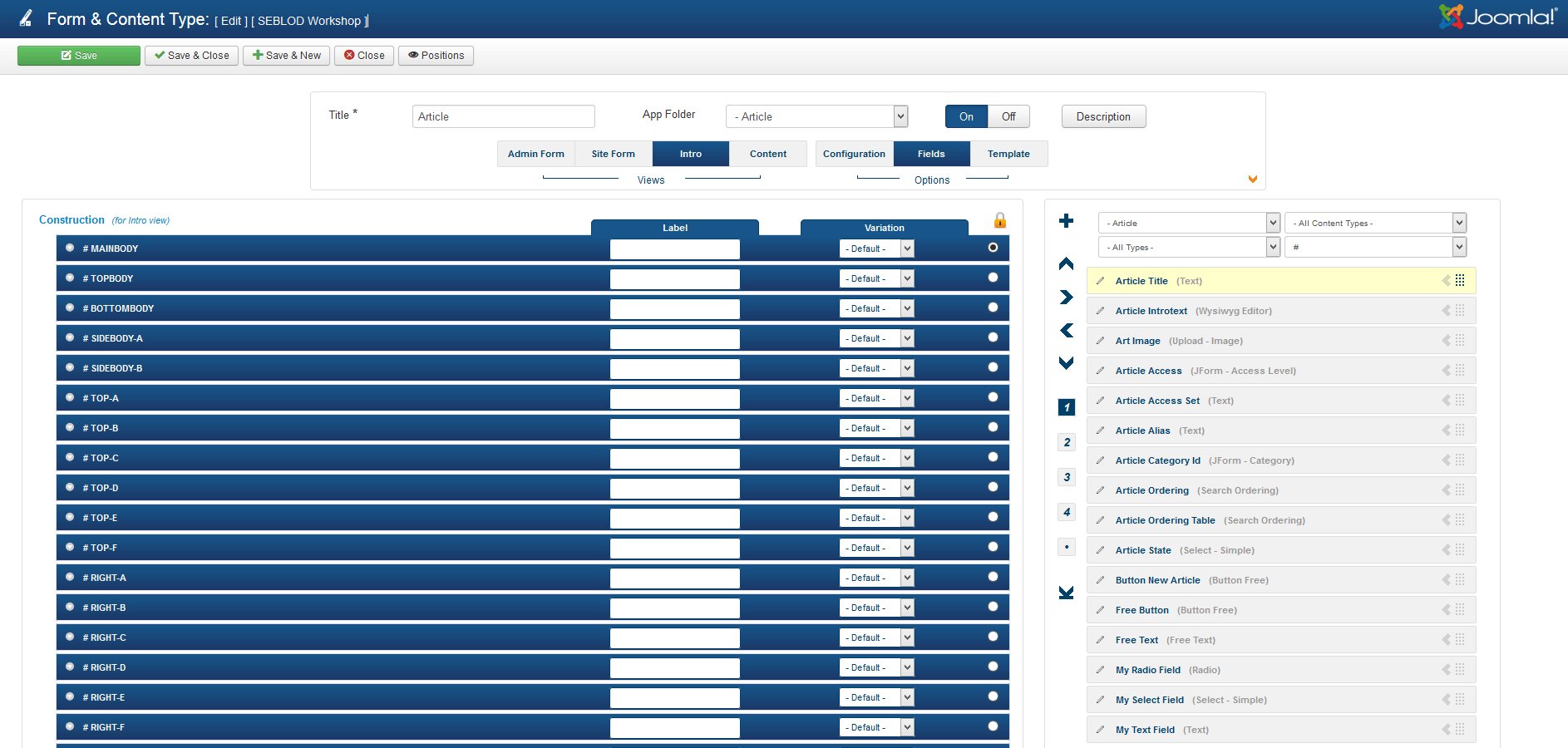
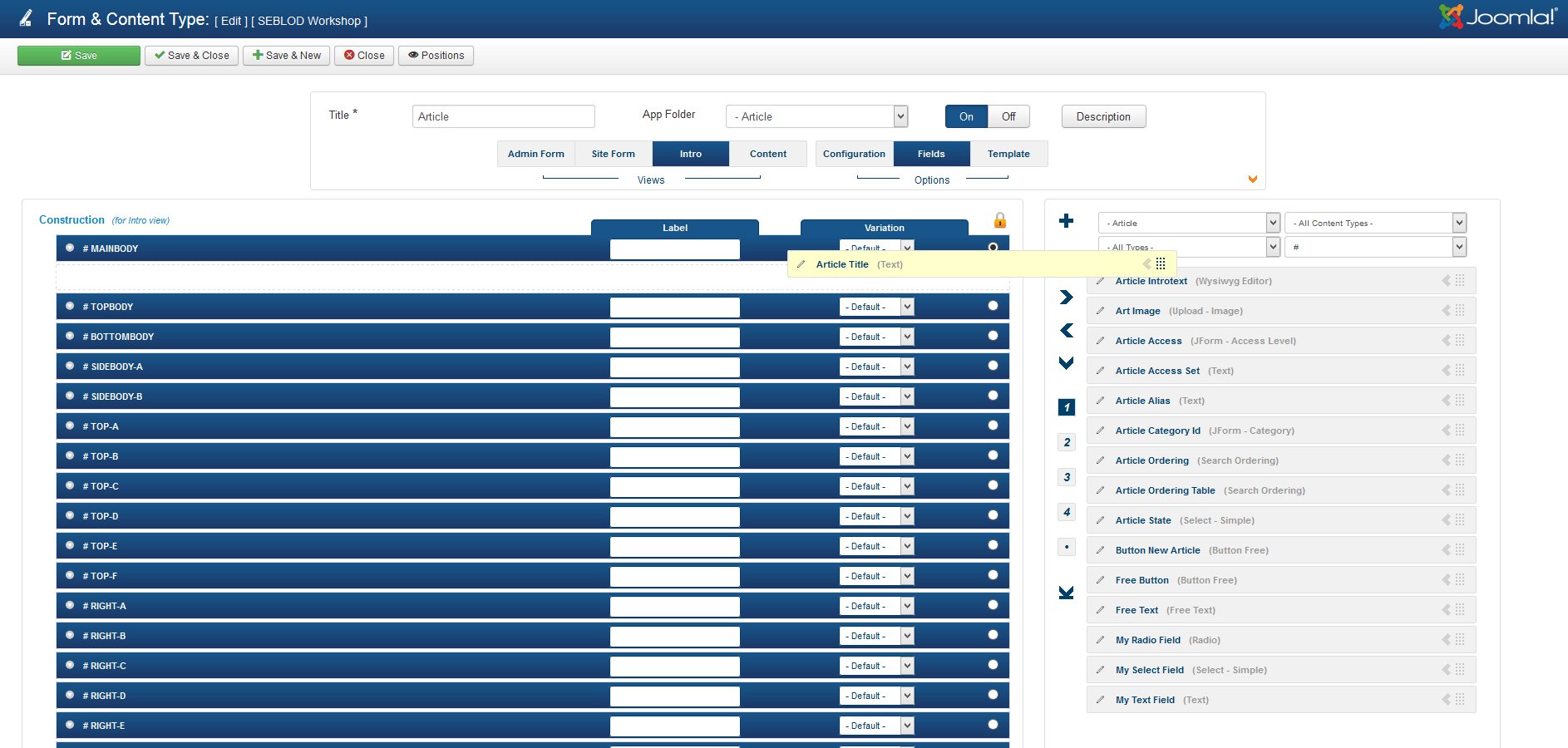
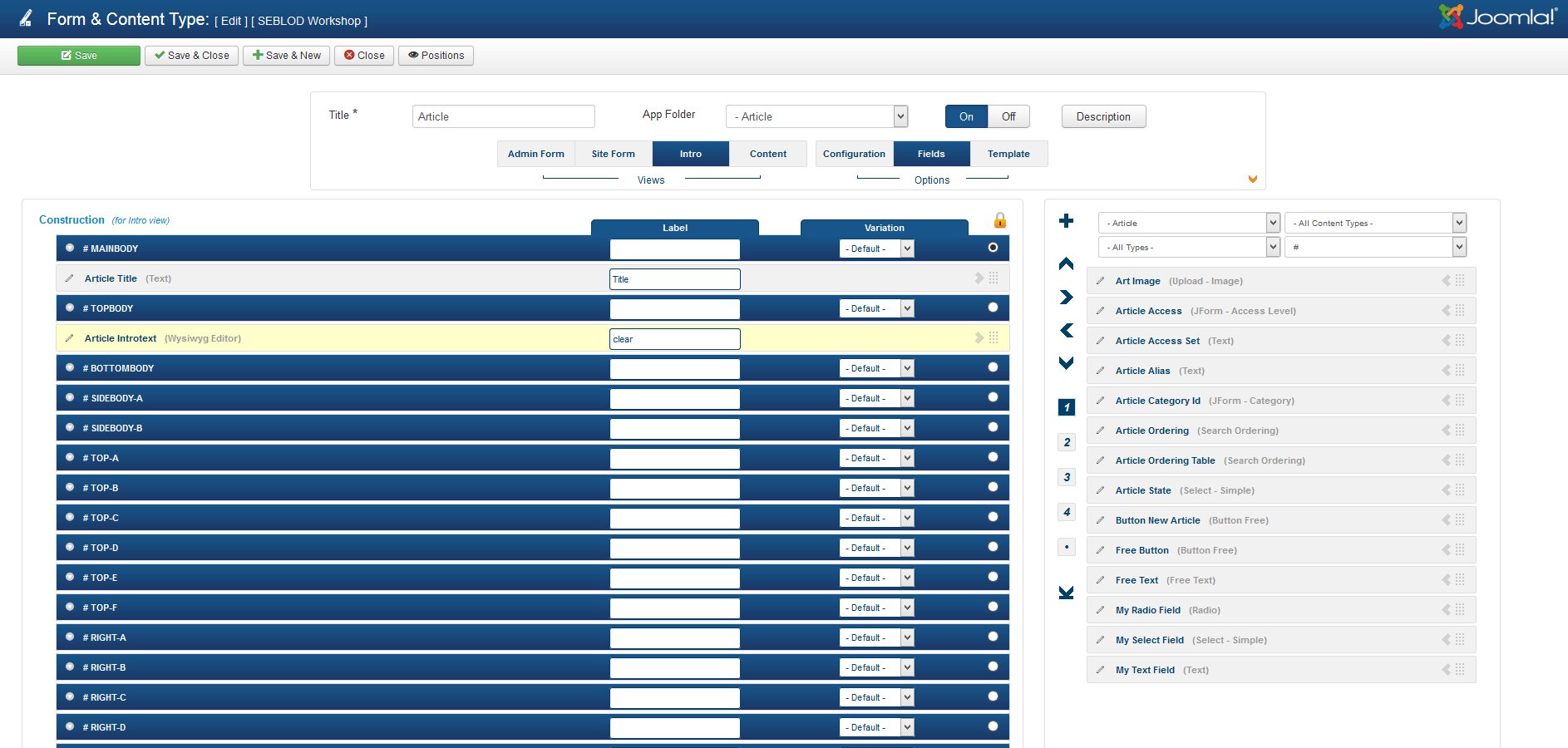
Each SEBLOD view in the Form & Content Type Manager, and the List & Search Type Manager is a drag & drop interface where you can drag your fields in to "positions". The concept of positions was defined in the previous manual, where we looked at the seb_one template and it's 42 different positions for you to add your fields to.

However, if you don't wish to use the seb_one template, and you want greater control over your website's markup, you may elect to use the seb_minima template, which only has 1 main template "position". This is where SEBLOD's "drag and drop" templating functionality comes in handy!
In this manual we will look at using the SEBLOD "Div" fields in between our other fields in order to customise the layout of our view
Using the div fields
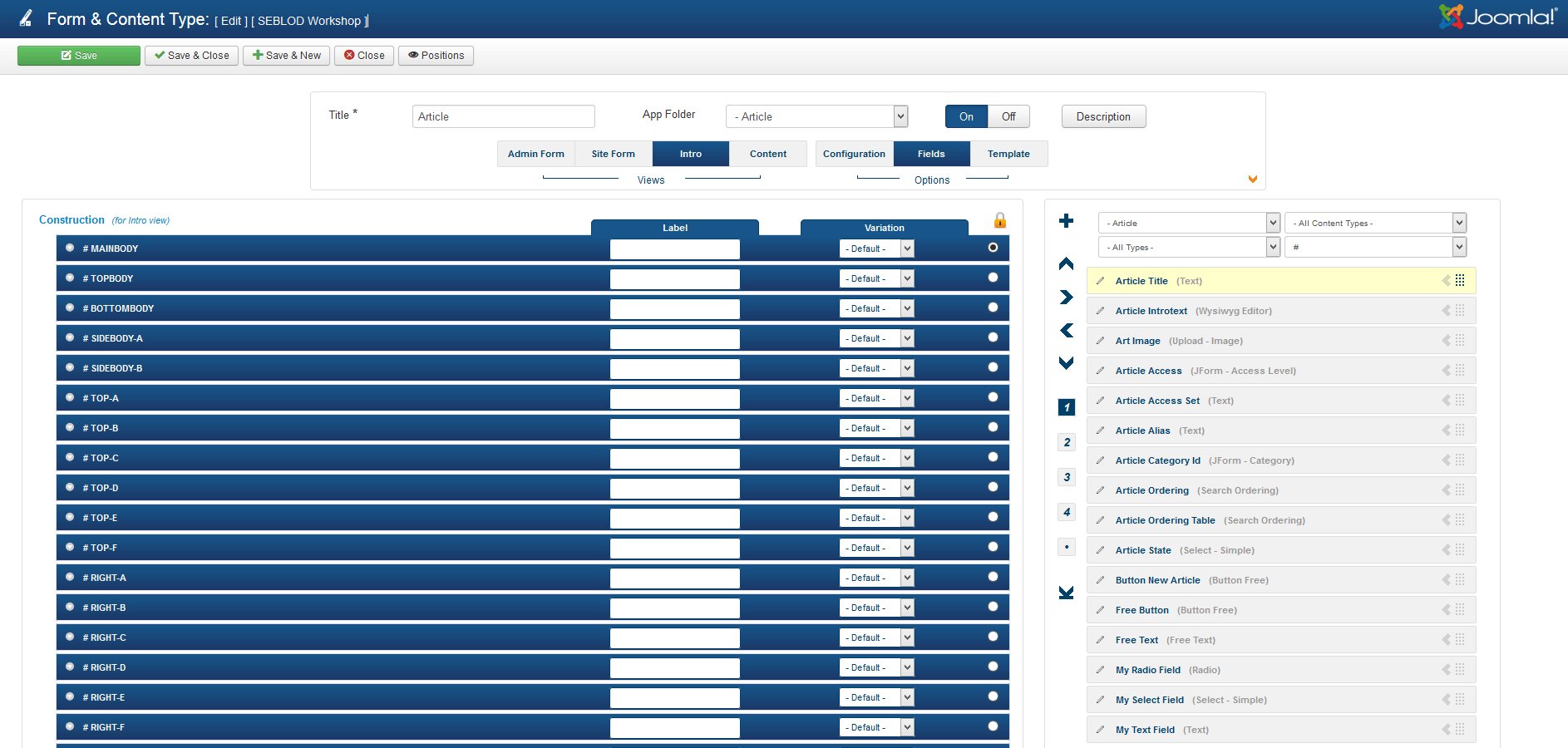
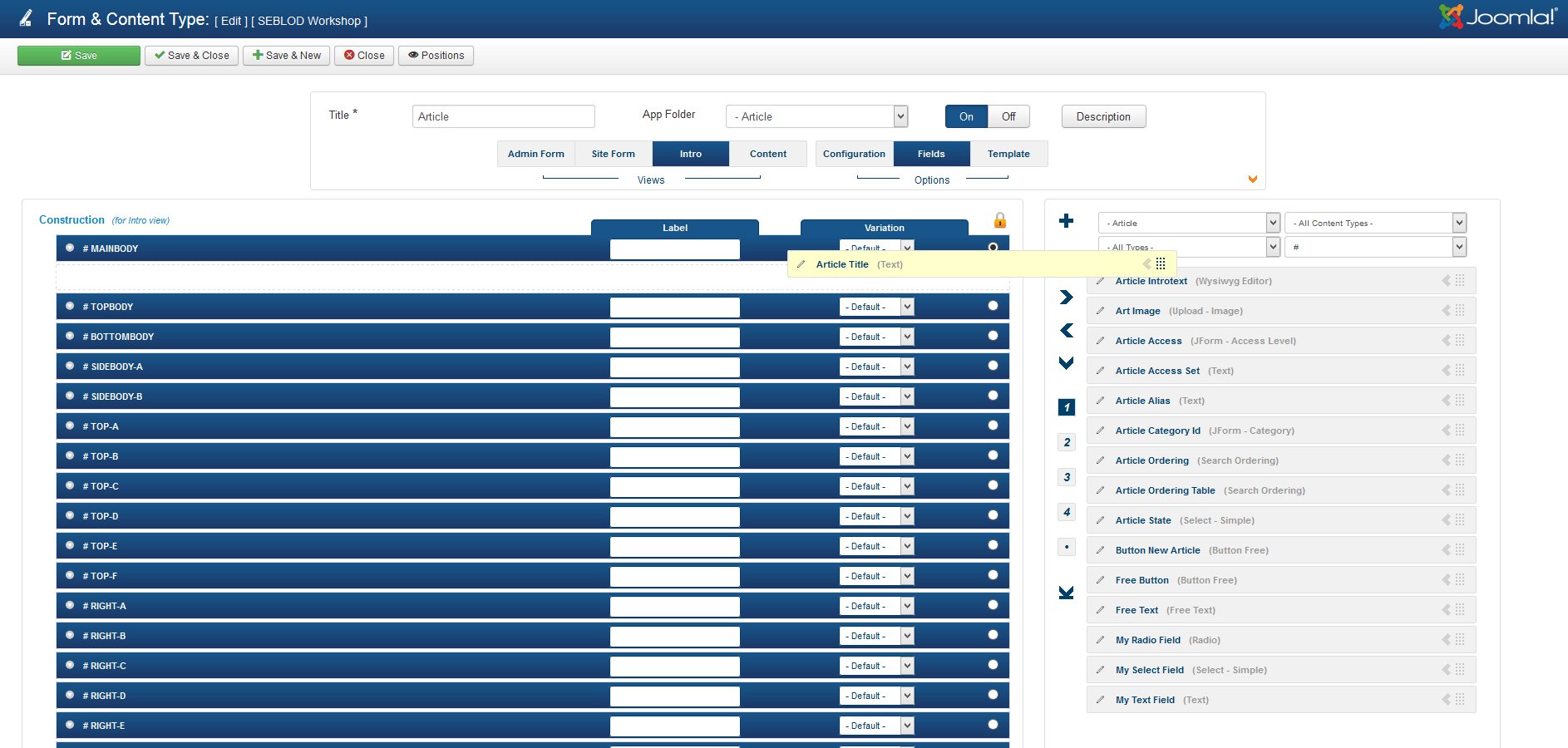
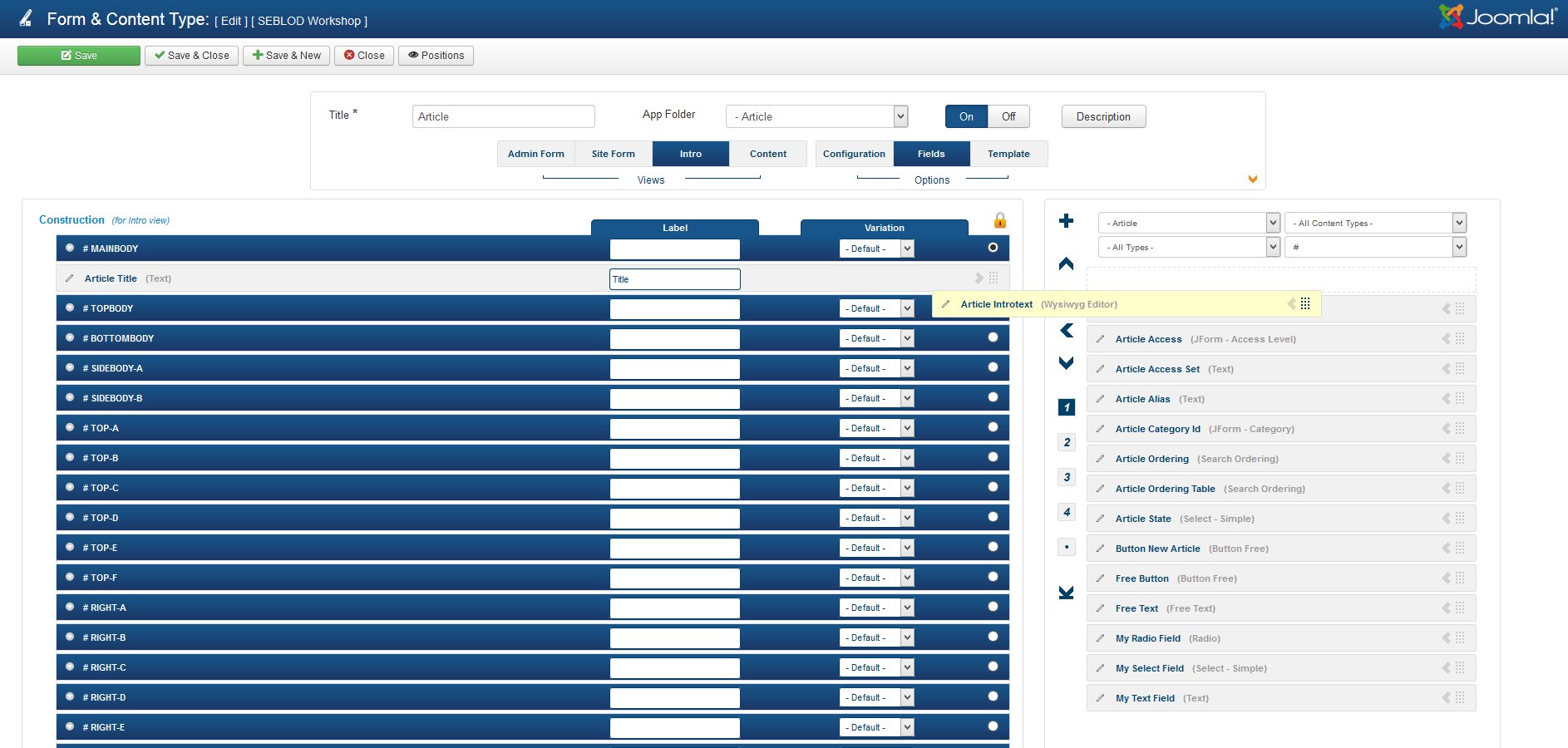
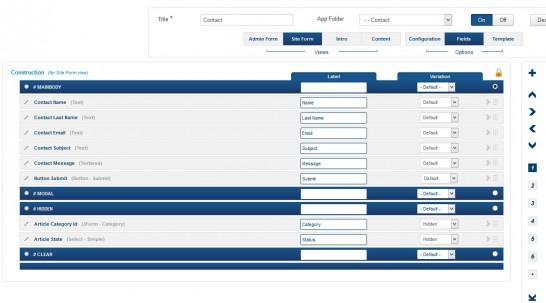
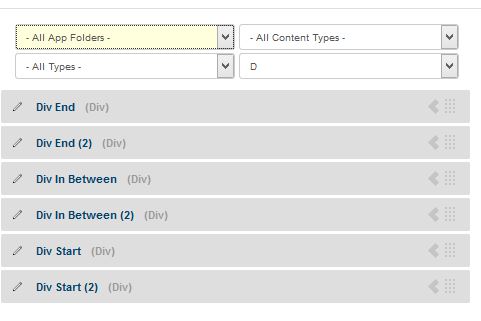
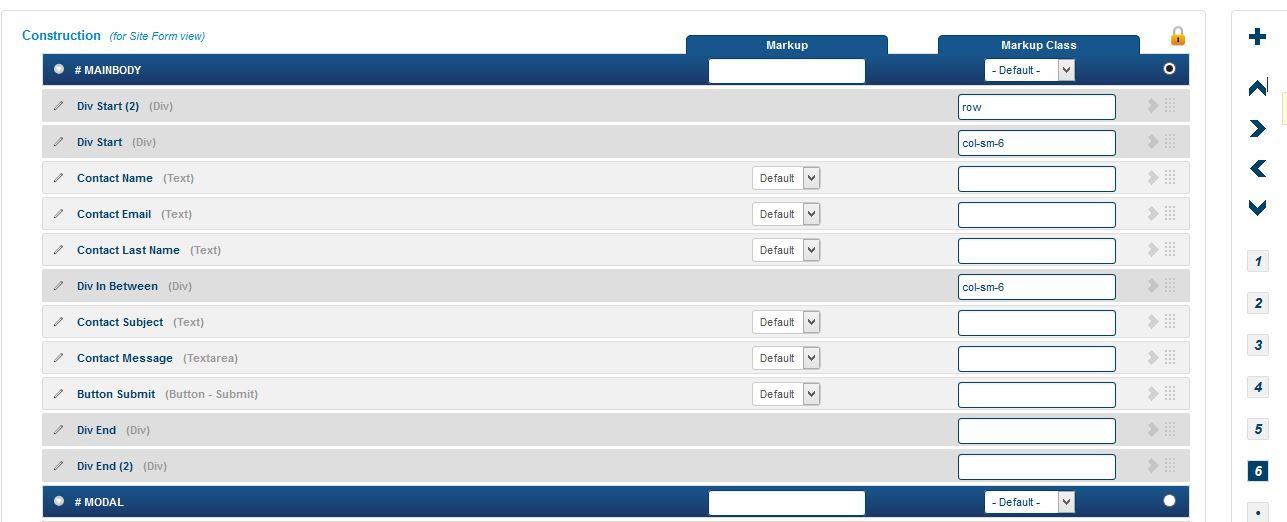
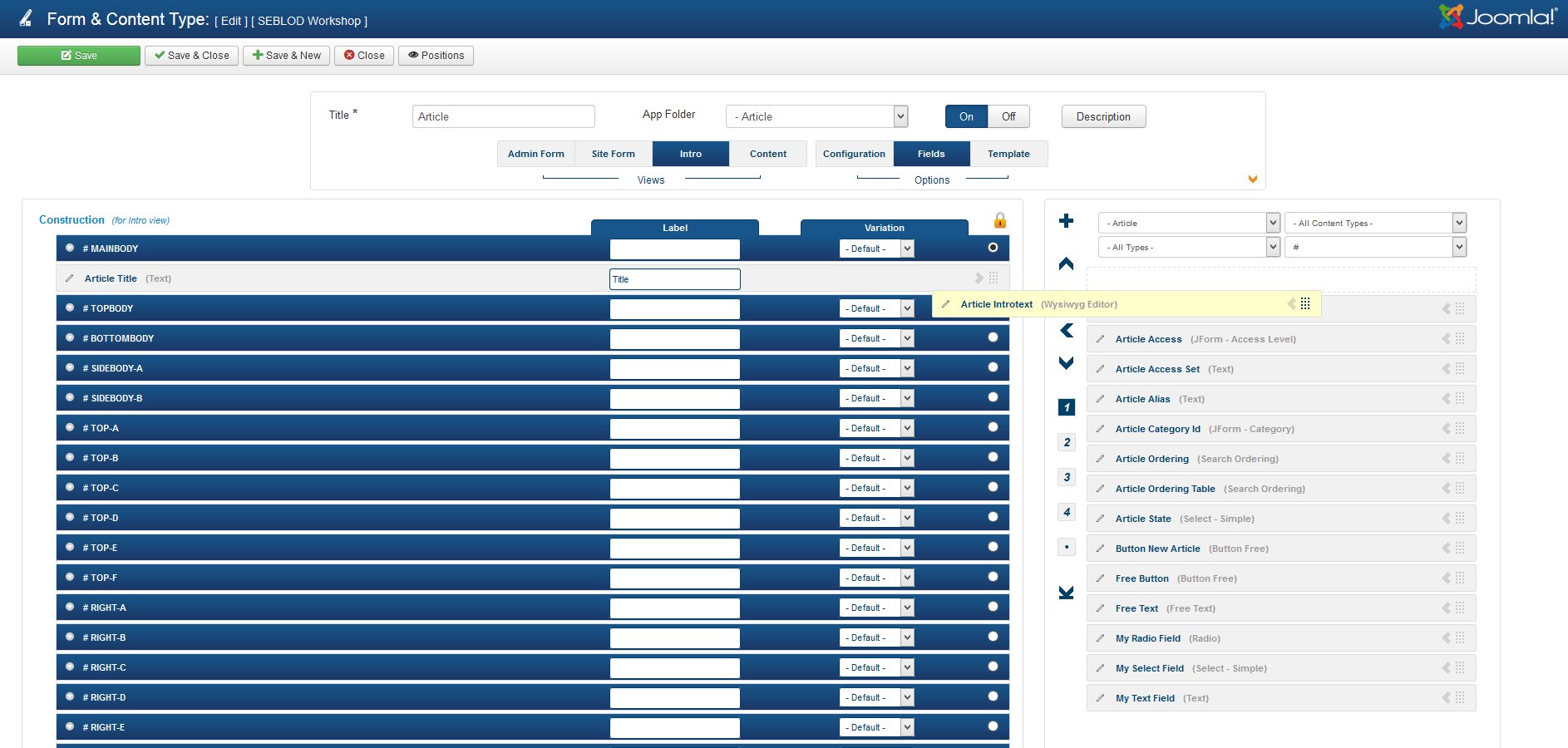
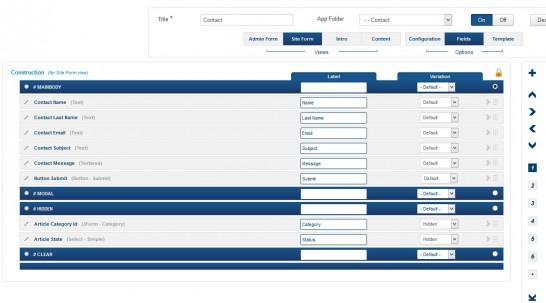
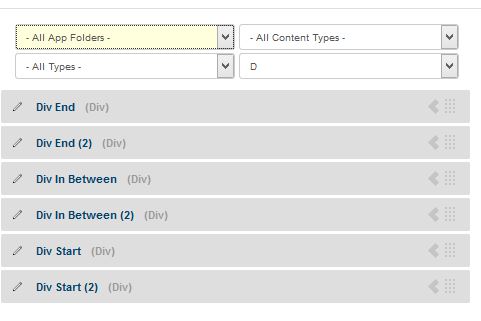
Div fields can be used in between your fields to customise the layout of your view. Simply add the div fields where you want them to break up your fields, and toggle to the "class" options. Then, you can add classes to your divs to adjust the layouts. In my example here, bootstrap.css containing the fluid grid bootstrap classes is added in my main Joomla! template. So, I'm able to markup my divs with these classes in SEBLOD to alter my layout. Let's use the contact form that we've created in a previous manual as an example, and we'll edit the 'site form' view.
Using markup like "col-sm-6" and "row" will not do anything unless you include the bootstrap.css file from Bootstrap 3. Alternatively, you can include a different template framework and use their markup instead


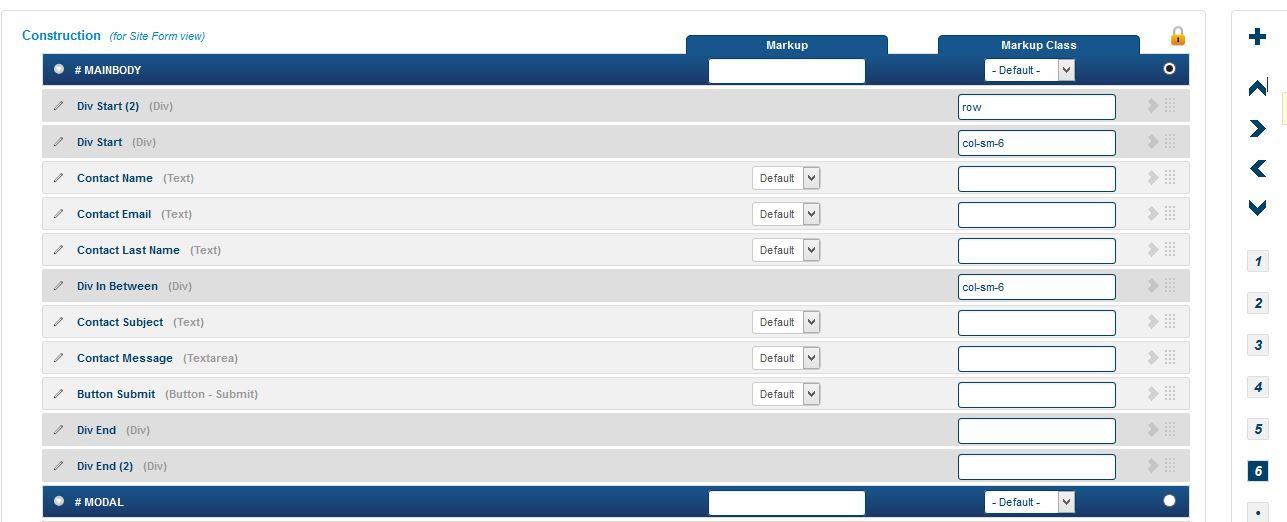
And click the "6" button to add some div classes to your divs like below:

Result
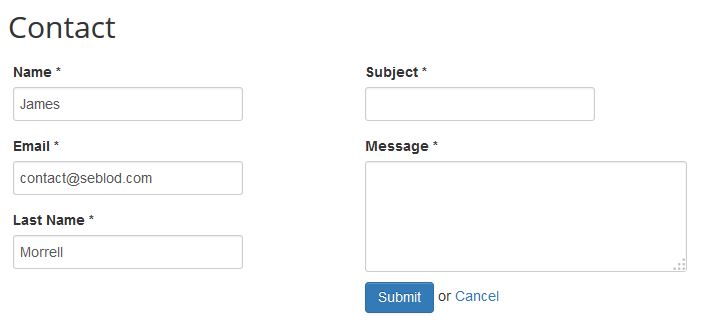
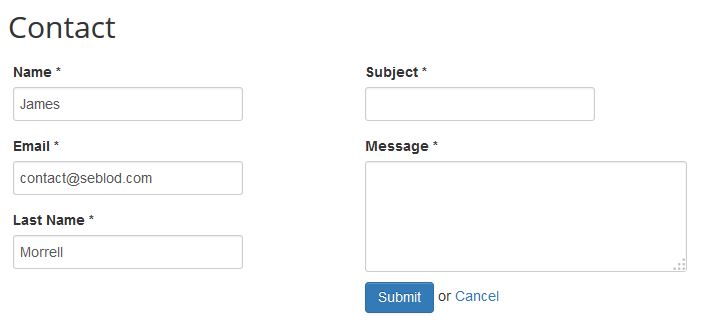
The result in the front end of the side is that now our fields are split in to two columns!

Jede SEBLOD-Ansicht im Formular&Inhaltstypen Manager und der Listen&Suchtypen Manager ist eine Drag&Drop Oberfläche, in der Sie Ihre Felder auf 'Positionen' ziehen können. Das Konzept der Positionen wurde im vorherigen Beitrag definiert, wobei wir das seb_one Template betrachtet haben und seine 42 verschiedenen Positionen, denen Sie Felder hinzufügen können.

Wenn Sie jedoch das seb_one Template nicht verwenden möchten und eine größere Kontrolle über das Markup Ihrer Website wünschen, können Sie das seb_minima template verwenden, das nur eine einzige Template 'position' hat. Hier erweist sich die SEBLOD 'Drag & Drop' Template Funktionalität als überaus praktisch!
In diesem Beitrag werden wir die SEBLOD 'DIV' Felder zwischen unseren anderen Feldern verwenden, um das Layout und damit unsere Ausgabe anzupassen.
Das Verwenden der div-Felder
Div-Felder können zwischen Ihren Feldern verwendet werden, um das Layout nach Ihren Wünschen anzupassen. Fügen Sie einfach div-Felder ein wo Sie Ihre Felder aufbrechen möchten, und wechseln Sie zu den 'class' Optionen. Anschließend können Sie Ihren DIVs Klassen anfügen, um die Layouts feiner zu justieren. In diesem Beispiel hier, enthält die bootstrap.css Datei 'fluid grid bootstrap' Klassen, die dem Joomla! Template hinzugefügt sind. So kann man die DIVs in SEBLOD mittels Markup mit diesen Klassen auszeichnen, um das Layout zu ändern. Verwenden Sie das Kontaktformular, das wir in einem früheren Beitrag als Beispiel erstellt haben, und bearbeiten Sie die Ansicht 'Seitenformular'.
Die Verwendung von Markup wie 'col-sm-6' und 'row' wird nichts bewirken, wenn Sie nicht die bootstrap.css-Datei aus Bootstrap 3 einbinden. Alternativ können Sie ein anderes Template- Framework verwenden und statt dessen deren Markup verwenden.


Und klicken Sie auf die Schaltfläche '6', um einige Div-Klassen, Ihren divs hinzuzufügen, wie unten zu sehen:

Ergebnis
Das Ergebnis im Frontend der Site ist, dass jetzt unsere Felder in zwei Spalten aufgeteilt sind!