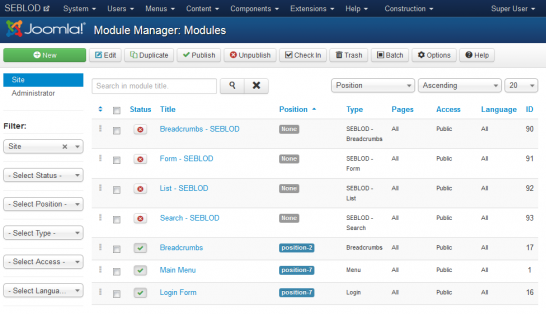
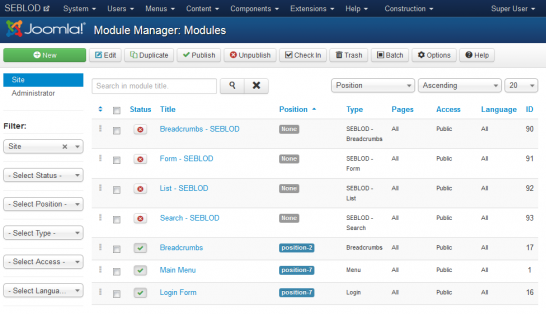
 In a fresh installation, SEBLOD comes with four unpublished modules
predefined. In this presentation we are going to learn how to create a
new "
Search - SEBLOD" Module, but if you need only one Search Module, you can use the one that has been predefined.
In a fresh installation, SEBLOD comes with four unpublished modules
predefined. In this presentation we are going to learn how to create a
new "
Search - SEBLOD" Module, but if you need only one Search Module, you can use the one that has been predefined.Create a new Module

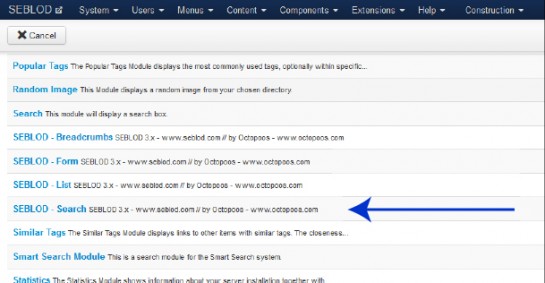
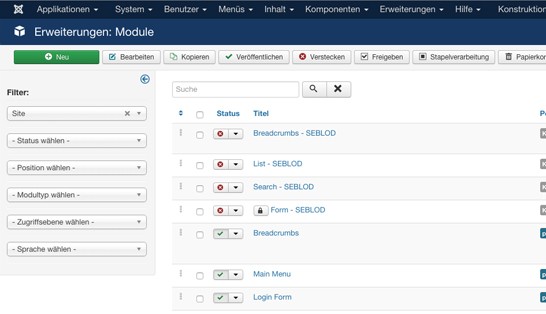
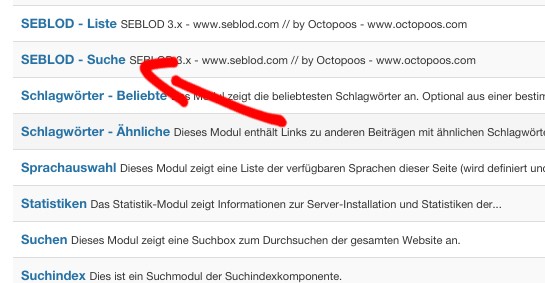
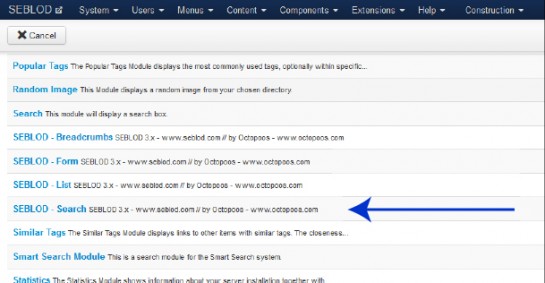
In the module manager, click the "New" button, we get a list of modules that can be created. Choose the "SEBLOD - Search"
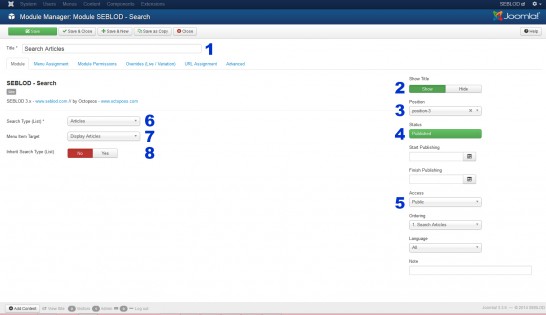
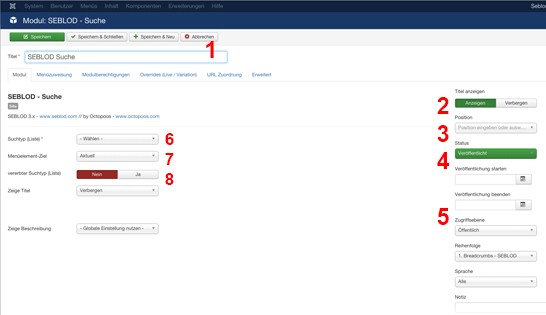
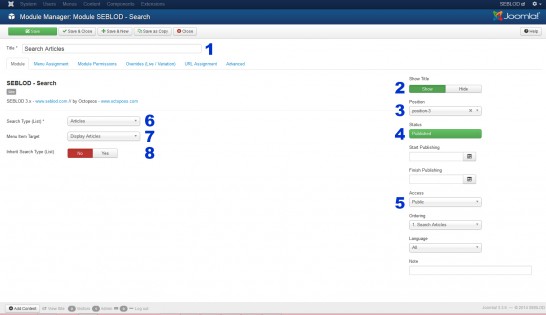
Module "Details parameters"
 This part is similar to most Joomla! modules, apart from steps 6, 7 and 8.
This part is similar to most Joomla! modules, apart from steps 6, 7 and 8.
- 1 - The module title
- 2 - Display or hide the module title
- 3 - The Joomla! Template Position where the module will be displayed
- 4 - Publish or Unpublish the module
- 5 - Define the module Access
- 6 - Choose the search / list type you want to search. For our example, we will choose the Articles list.
- 7 - Here you can choose which menu item you want to display the search results on if you want it to be different than the page that the module is currently displayed on. Usually you would select the menu item that you have created that corresponds with the search / list type you selected in step '6'.
- 8 - Here, if you have selected an alternate page to display your search results on, and that page is a Seblod List / Search Type menu item page, you can toggle whether or not you want the search form of the target page to inherit the search inputs of the search module.
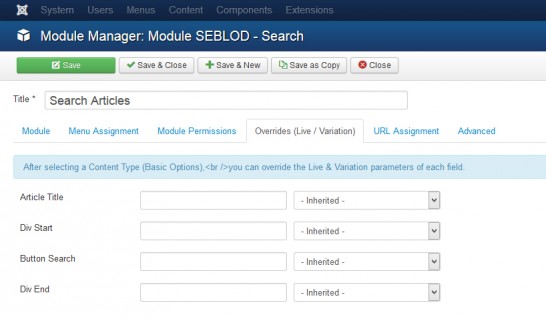
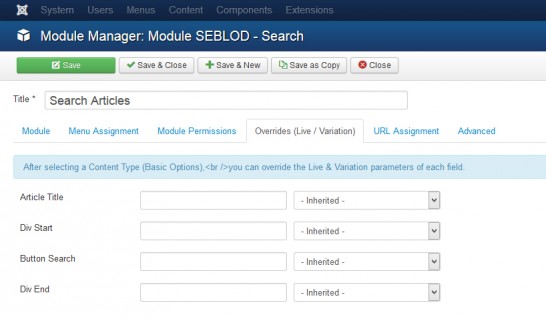
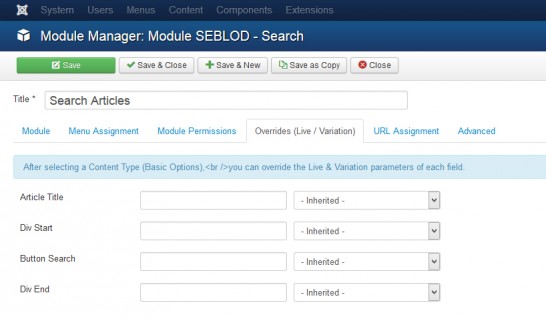
Module "Overrides (Live / Variation)"
 You will find here, all form fields which are not in a hidden position or don't have a hidden variation in the form template (SEBLOD template).
You will find here, all form fields which are not in a hidden position or don't have a hidden variation in the form template (SEBLOD template).
You can force the contents of these fields, as well as change their variation (how display them) :
- Inherited -> like in the form
- Clear -> Not displayed
- Hidden -> display but hidden
- Value -> display as a value
- Form
- Default -> force to default form field
- Filter -> the field will submit the form on change event
- ReadOnly -> force to default form field with the attribute "Readonly"
- Default -> force to default form field
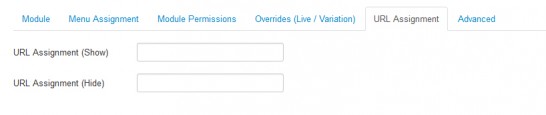
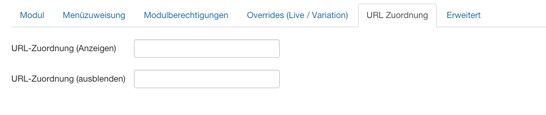
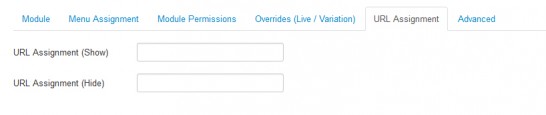
Module "URL Assignment"

In this section, we get two options to hide or display our module dynamically on certain pages:
- 1 - Used to display the module only when the current url matches some specifics url vars.
- 2 - Used to not display the module when the current url matches some specifics url vars.
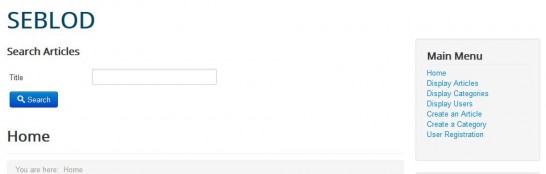
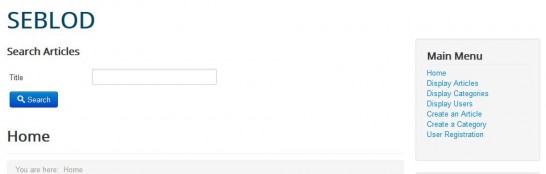
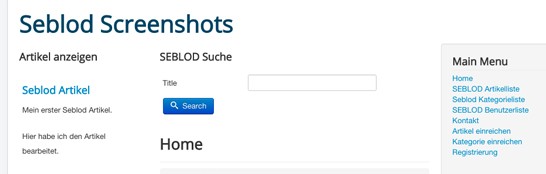
And the result is...

Jedes SEBLOD Suchformular Liste kann in Ihrem Joomla! Template über Modulpositionen überall angezeigt werden. In dieser Anleitung erstellen wir unser erstes SEBLOD Such-Modul.

Bei einer SEBLOD Installation werden immer vier Module (unveröffentlicht) mitinstalliert. Hier zeigen wir Ihnen wie Sie ein neues Seblod Such-Modul erstellen. Wenn Sie nur ein Such-Modul benötigen können Sie das vorinstallierte benutzen.
Erstellung eines neuen Modules

Wenn Sie in der Modulverwaltung auf den "Neu" Button klicken, öffnet sich eine Liste von Modulen die Sie erstellen können. Bei den SEBLOD Modulen wählen Sie "SEBLOD -Suche"
Moduleinstellungen

Die Schritte 1 - 5 ähneln den Einstellungen der meisten Joomla! Module 6, 7 and 8 sind spezifisch für das SEBLOD Suchformular.
- 1 - Der Modultitel
- 2 - Modultitel anzeigen / ausblenden
- 3 - Die Joomla Modulposition im Template auf der das Modul veröffentlicht wird
- 4 - Modul veröffentlichen/verstecken
- 5 - Einstellung der Zugriffsrechte
- 6 - Wählen Sie den Suchtyp (Liste). In unserem Beispiel wählen wir "Article"
- 7 - Falls Sie die Suchergebnisse auf einer anderen Seite als der aktuellen anzeigen wollen, können Sie hier den Menüpunkt dazu auswählen. Normalerweise wählt man hier den Menüpunkt aus der den Listen und Suchtypen entspricht der im Schritt 6 gewählt wurde.
- 8 - Wenn Sie Sie eine alternative Seite ausgewählt haben um die Suchergebnisse anzuzeigen und diese Seite ein SEBLOD Listen und Suchtyp Menüpunkt ist, können Sie wählen ob die Sucheingaben vom Modul auf die Zielseite übertragen werden oder nicht.
Module "Overrides (Live / Variation)"

ie finden hier alle Formularfelder die nicht in einer versteckten Position sind, oder die Variation "verborgen" im Formular Template haben (SEBLOD Template).
Sie können die Inhalte dieser Felder erzwingen oder auch die Variation (Art der Darstellung) verändern:
- Vererbt -> wie im Formular
- Clear -> Nicht angezeigt
- Verborgen -> Angezeigt bzw. Verwendet aber verborgen
- Wert -> Als Wert angezeigt
- Formular
- Standard -> Standardfeld wird erzwungen
- Filter -> Das Feld sendet beim Ändern seine Werte
- NurLesen -> Standardfeld wird mit dem Attribut "ReadOnly" erzwungen.
- Standard -> Standardfeld wird erzwungen
Modul "URL Zuordnung"

In diesem Tab haben wir die Möglichkeit das Modul auf bestimmten Seiten dynamisch ein- und auszublenden.
- 1 - Hier wird das Modul nur angezeigt wenn die aktuelle URL spezifische Variablen enthält.
- 2 - Hier wird das Modul ausgeblendet wenn die aktuelle URL spezifische Variablen enthält.
In beiden Fällen können Sie die Namen der Variablen getrennt durch Kommas eintragen. Beispielsweise: "id=4" ohne den Anführungsstrichen. Dies zeigt oder verbirgt das Modul auf Seiten mit der ID 4.
Und das Ergebnis ist ...

 Dans une
nouvelle installation, SEBLOD est livré avec 4 modules prédéfinis non publiés.
Dans cette présentation, nous allons apprendre comment créer un nouveau module "
Search - SEBLOD", mais si vous avez besoin d’un seul module de recherche,
vous pouvez utiliser celui qui a été prédéfini.
Dans une
nouvelle installation, SEBLOD est livré avec 4 modules prédéfinis non publiés.
Dans cette présentation, nous allons apprendre comment créer un nouveau module "
Search - SEBLOD", mais si vous avez besoin d’un seul module de recherche,
vous pouvez utiliser celui qui a été prédéfini.Créer un nouveau module

In the module manager, click the "New" button, we get a list of modules that can be created. Choose the "SEBLOD - Search"
Module "Details parameters"

Cette partie est semblable à la plupart des modules Joomla!, à l'exception des étapes 6, 7 et 8.
- 1 - Le titre du module
- 2 - Afficher ou ne pas afficher le titre du module
- 3 - Le template de position Joomla! où le module sera affiché
- 4 - Publier ou dépublier le module
- 5 - Définir le module d'accès
- 6 - Choisissez le type de recherche / liste que vous souhaitez rechercher. Pour notre exemple, nous allons choisir la liste d’articles
- 7 - Ici vous pouvez choisir quel lien de menu vous voulez afficher dans les résultats de recherche si vous voulez qu’il soit différent de celui de la page où le module est affiché. Habituellement, vous sélecteriez le lien de menu que vous avez créé correspondant au type de recherche / liste que vous avez sélectionnez à l’étape 6.
- 8 – Ici si vous avez sélectionné une page alternative à afficher dans les résultats de recherche, et que cette page est une page de lien de menu de type de recherche / liste, vous pouvez basculer ou non le formulaire de recherche de la page cible pour hériter des données de recherches du module de recherche.
Module "Overrides (Live / Variation)"

Vous trouverez ici, tous les champs de formulaire qui ne sont pas dans une position cachée ou n’ont pas une variation cachée dans le formulaire de template (SEBLOD template).
Vous pouvez forcer le contenu de ces champs, ainsi que modifier leur variation (comment les afficher):- Inherited -> comme dans le formulaire
- Clear -> ne pas afficher
- Hidden -> afficher mais cacher
- Value -> afficher comme valeur
- formulaire
- Default -> forcer
par défaut dans le champ de formulaire
- Filter -> le champ soumettra le formulaire en cas de changement
- ReadOnly -> forcer par défaut dans le champ de formulaire avec l'attribut "lecture seule"
- Default -> forcer
par défaut dans le champ de formulaire
Module "URL Assignment"

Dans cette section, nous obtenons deux options pour masquer ou afficher notre module dynamiquement sur certaines pages:
- 1 - utilisé pour afficher le module uniquement lorsque l'URL actuelle correspond à plusieurs url vars spécifiques.
- 2 - utilisé pour ne pas afficher le module lorsque l'URL actuelle correspond à plusieurs url vars spécifiques.
dans les deux cas, ajoutez le nom des variables séparées par des virgules. Un exemple de ce que vous souhaitez ajouter ici est "id = 4" (sans les guillemets) qui masque ou affiche le module sur la page avec l'ID de 4.
Et le résultat est …
Votre module est affiché du côté site dans la barre latérale :