Hi Klas
Yes we know selectors :)
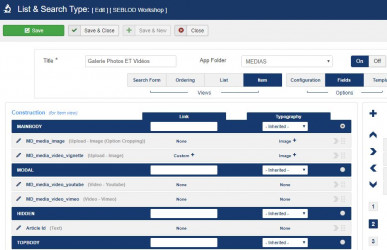
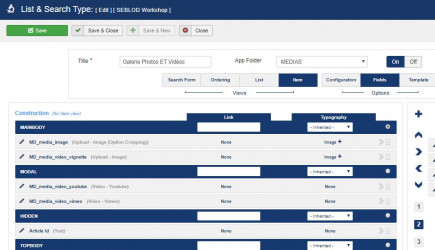
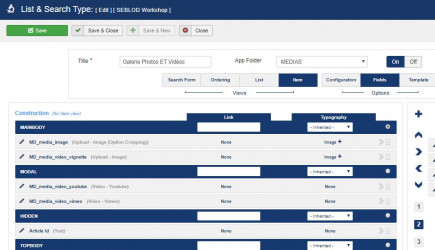
The issue is that with lists if we put video fields in the modal position of each item, each iframe is here even if it is invisible !
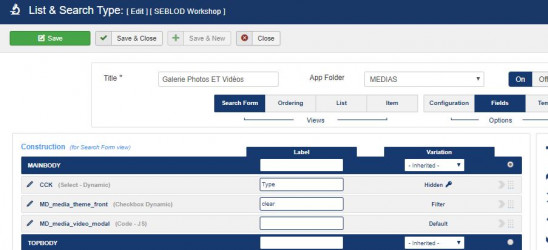
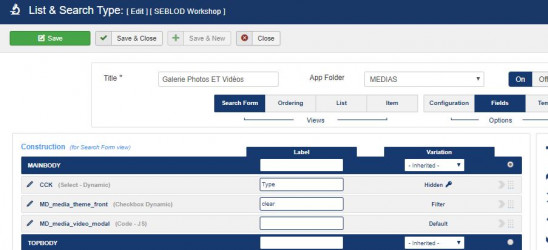
As I wrote we removed the custom Js link and add a Js code in the search tab:


The JS code is:
var counter=1;
$( ".list-galerie li" ).each(function() {
counter++;
$(this).attr('class', 'jojo'+counter);
$('.jojo'+counter).attr('onclick', "jQuery('.jojo"+counter+" #collapseModal').modal('show')");
});
But on the front end, if you click on some images you actually lauch the video you don't see! because each video iframe in the modal position for each item is present here :

As a result you launch video N when you just want to click on some other thumbnail!
I'm looking for a way to really make those iframes not present until the modal window pops up
Cyril