Hello everyone,
seblod discovered recently and have to say really cool thing.
Now I have installed both the code and the change in the database works. only problem is that it always installs spaces. How can it be?Thanks. I'm sorry for my english
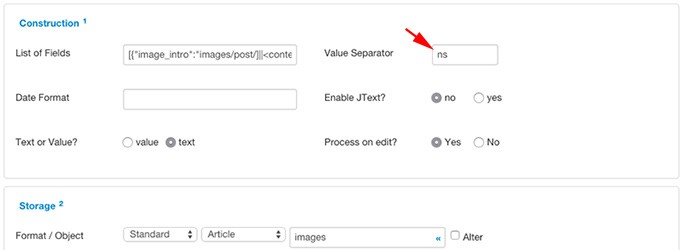
Code1:[{"image_intro":"images/seblod/]||<content>||[/_thumb1/]||#art_images#||[","image_fulltext":"images/seblod/]||<content>||[/]||#art_images#||["}]
Code2:$('#profilfoto').change(function() {
filename = this.value.substring(0, this.value.lastIndexOf('.')).toLowerCase().replace(/^C:\\fakepath\\/i,
'').replace(/\s+/g,'-').replace(/\s[^a-zA-Z0-Z0-9\\-]/g,'');
extension = this.value.substring(this.value.lastIndexOf('.'));
$('#art_images').val( filename + extension );
})
Problem in database:{"image_intro":"images/seblod/ 17 /_thumb1/ hd_wall_8474.jpg ","image_fulltext":"images/seblod/ 17 / hd_wall_8474.jpg "}