
Explore the SEBLOD templating options
SEBLOD is well known within the Joomla! community for its flexibility
and power to add advanced functionality to Joomla websites. A less known
feature however, is its many options for designers/front-enders to
craft beautiful layouts. In this blog we’ll take a look at some of the
options for customising your SEBLOD layouts.
Unless you are rendering your SEBLOD content in a Module, the output from SEBLOD will render within your Joomla! template in the same position as the

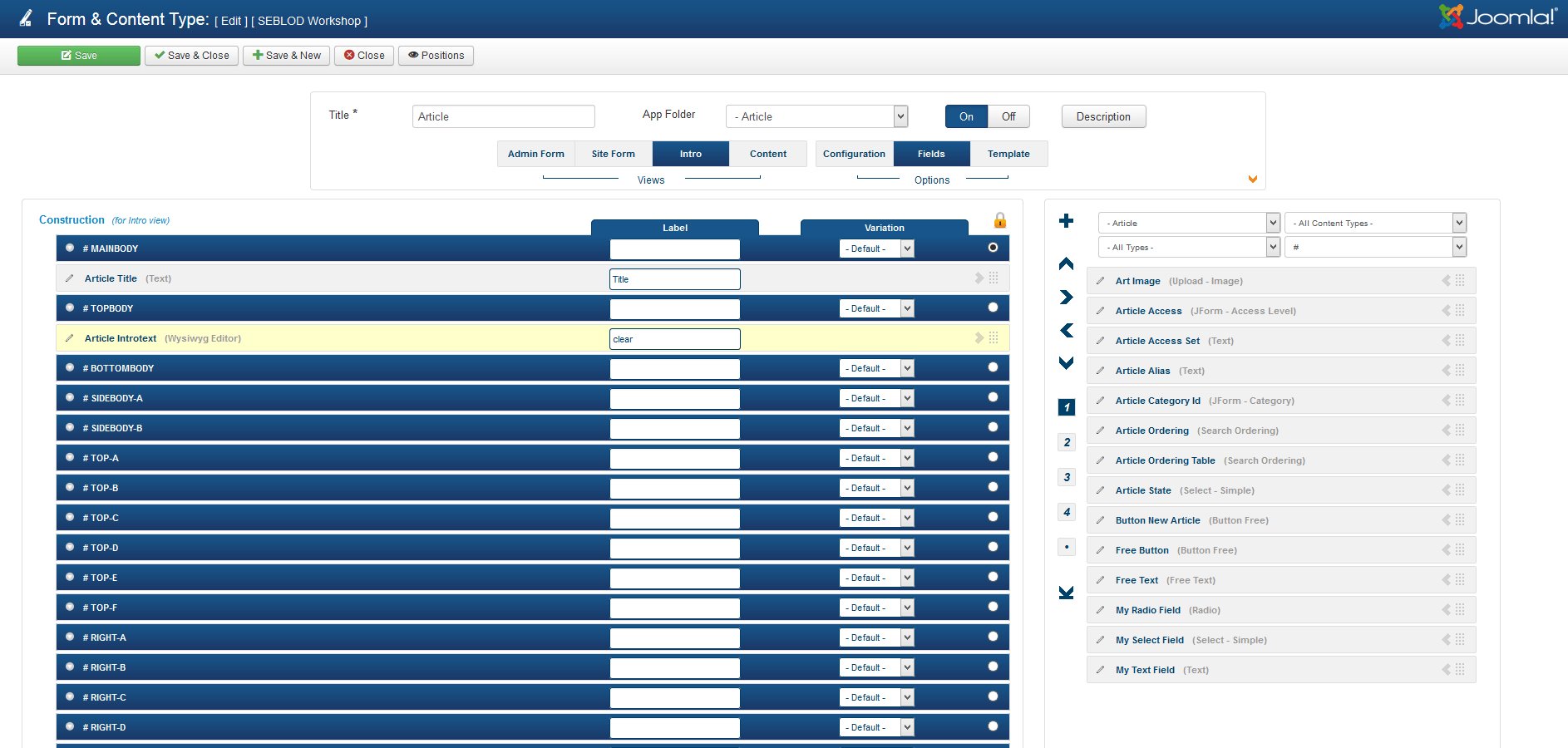
SEB_ONE – the flexible default layout for SEBLOD content
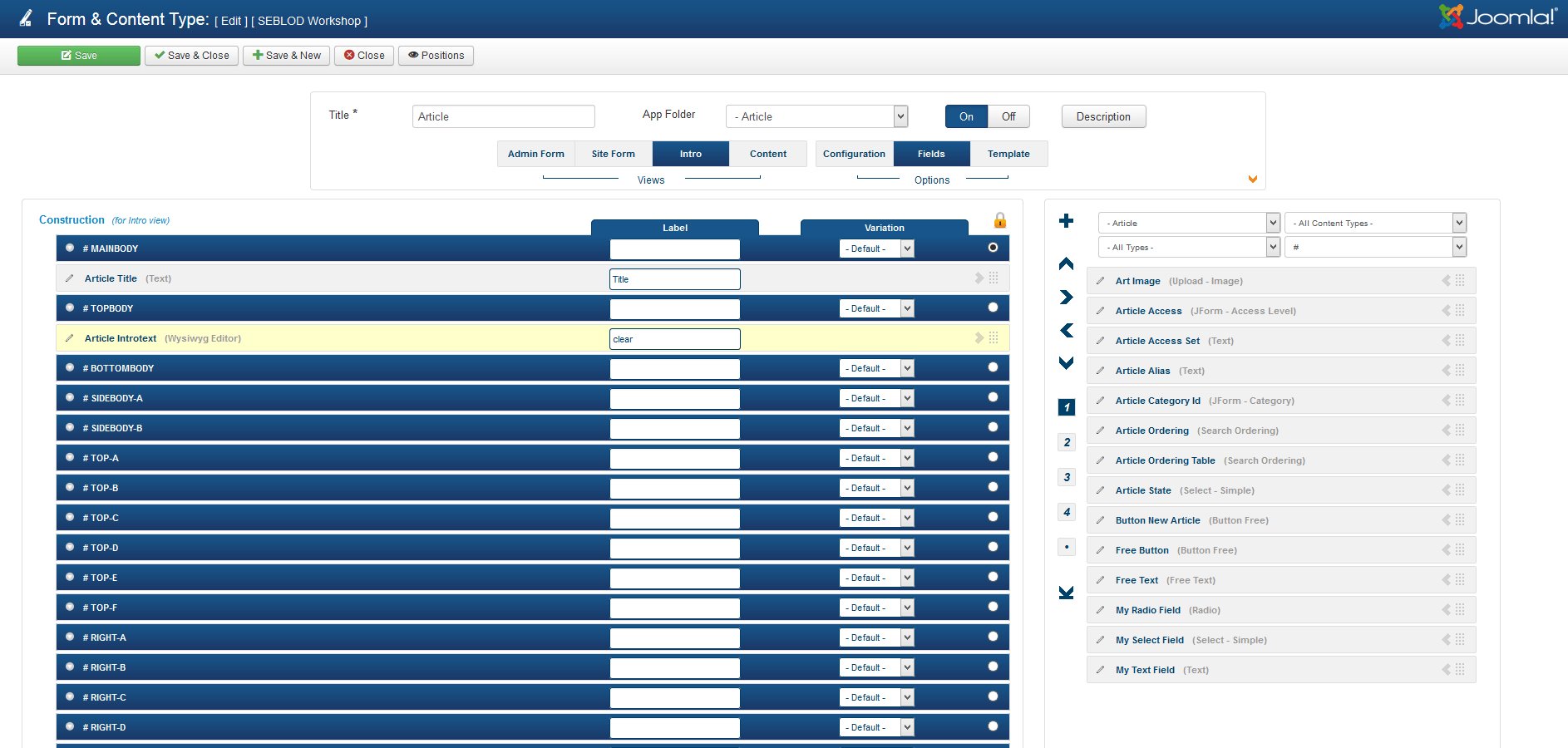
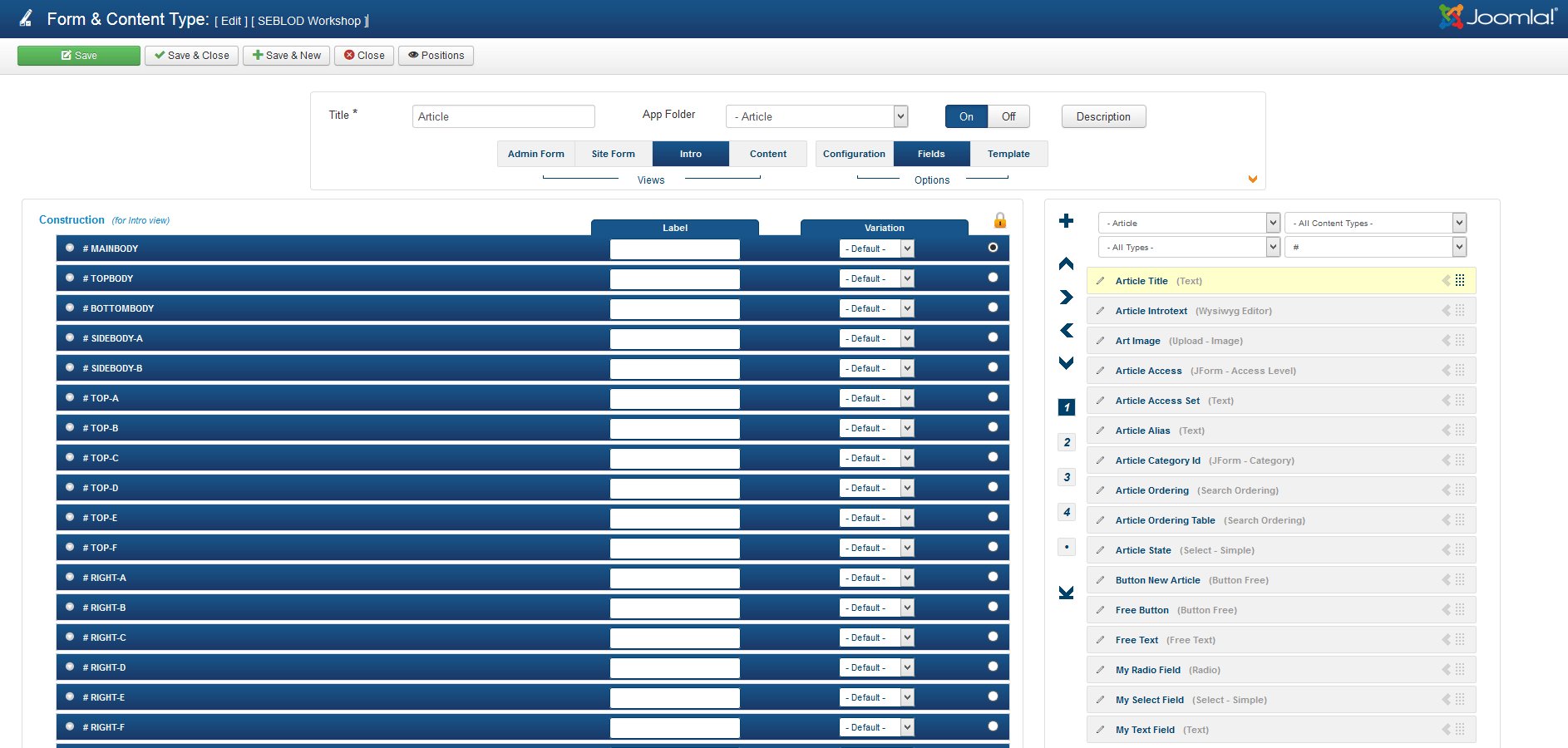
Seb_one is the default template which comes with SEBLOD Core. It contains 42 different template positions for users to add fields to.Unless you are rendering your SEBLOD content in a Module, the output from SEBLOD will render within your Joomla! template in the same position as the
<jdoc:include type="component" /> code. If you're unsure what this looks like, take a look at our Template Introduction Manual which explains it with diagrams.
Did you know? In the SEBLOD configuration options (System > Global Configuration > SEBLOD), under the “site” tab you can enable Responsive (RWD) to make the Seb_one template mobile-responsive?
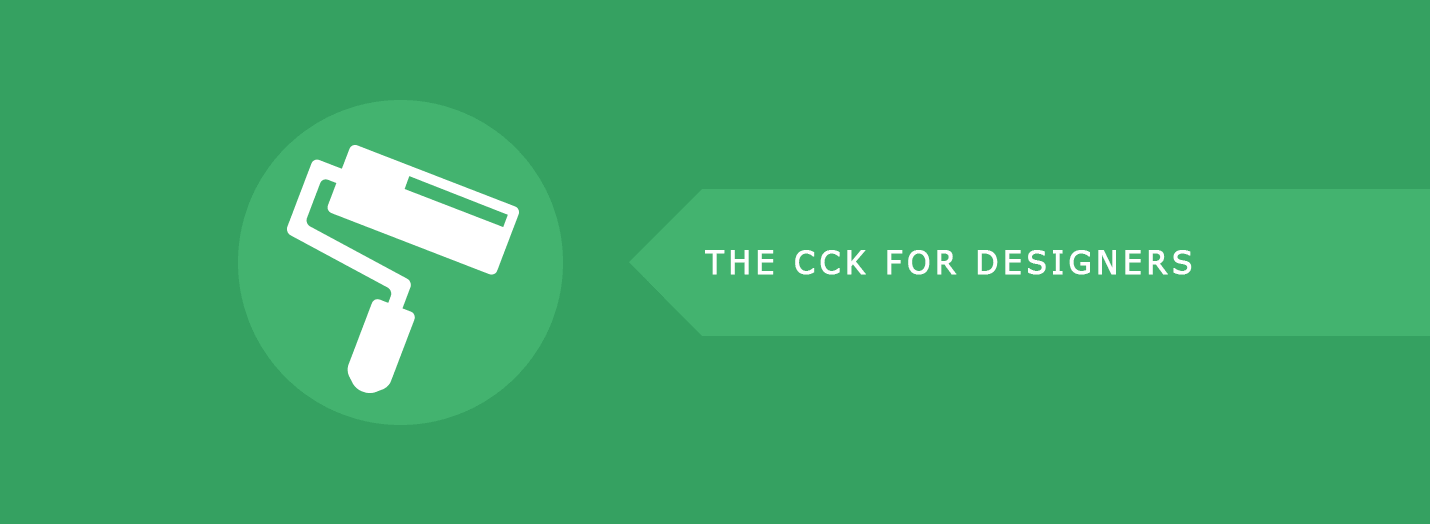
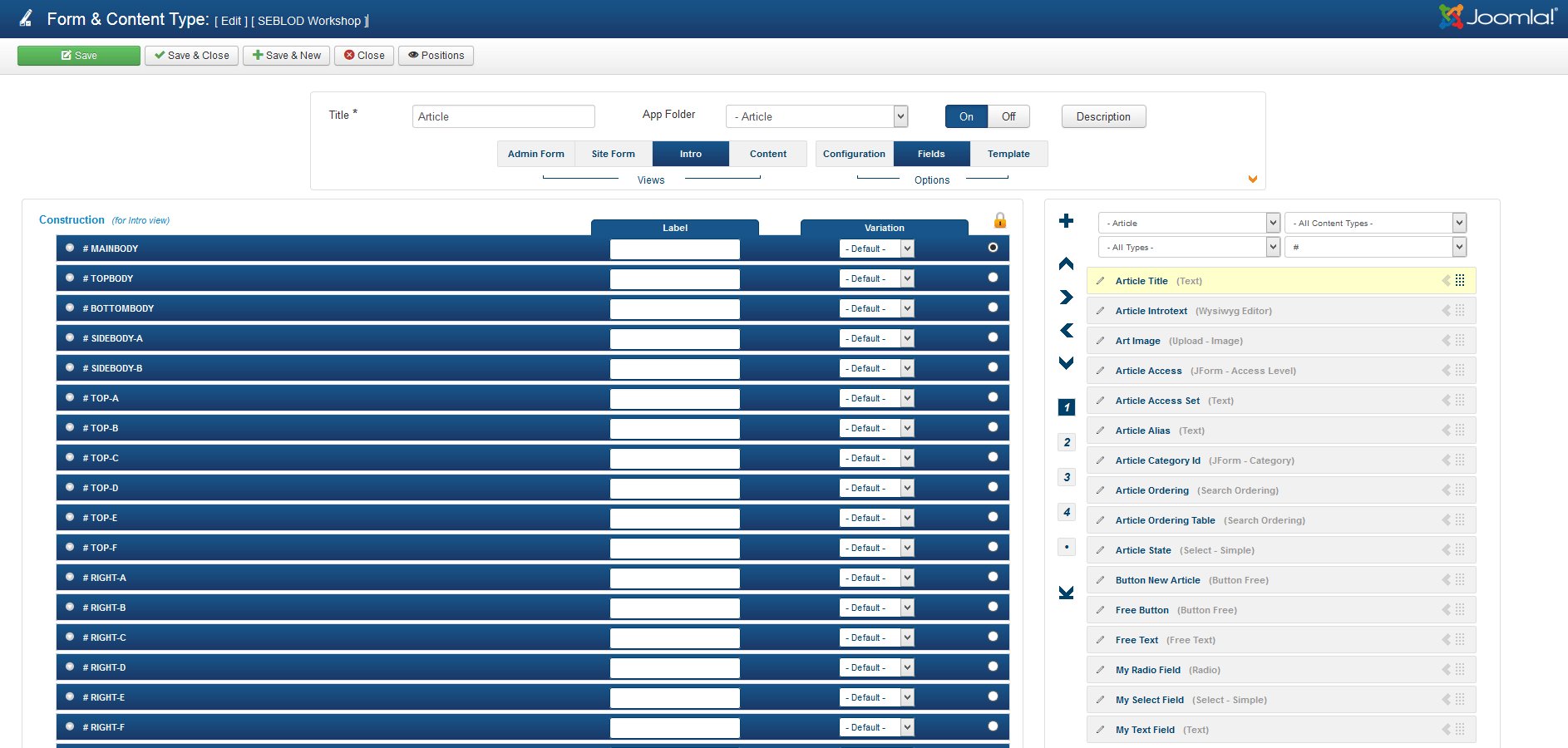
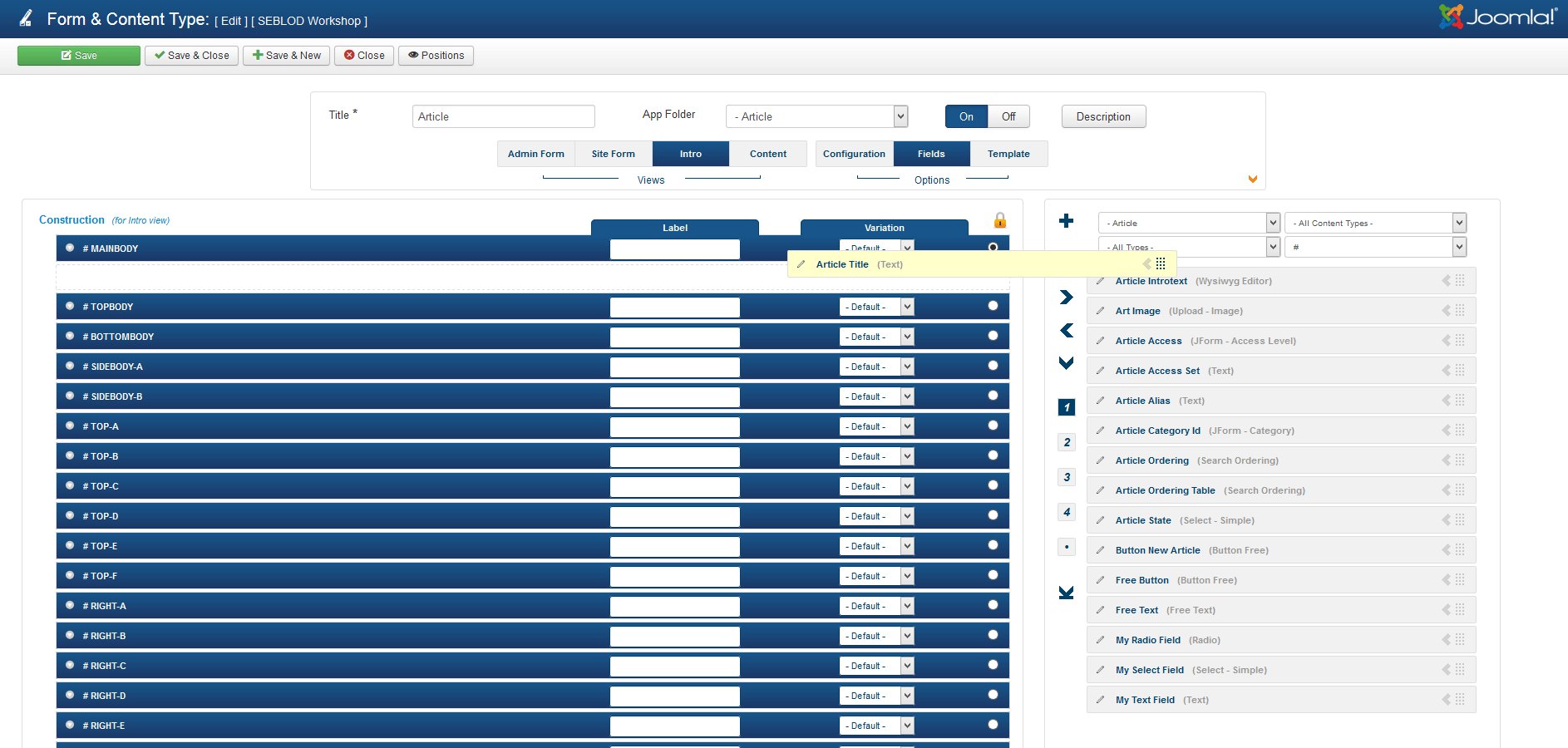
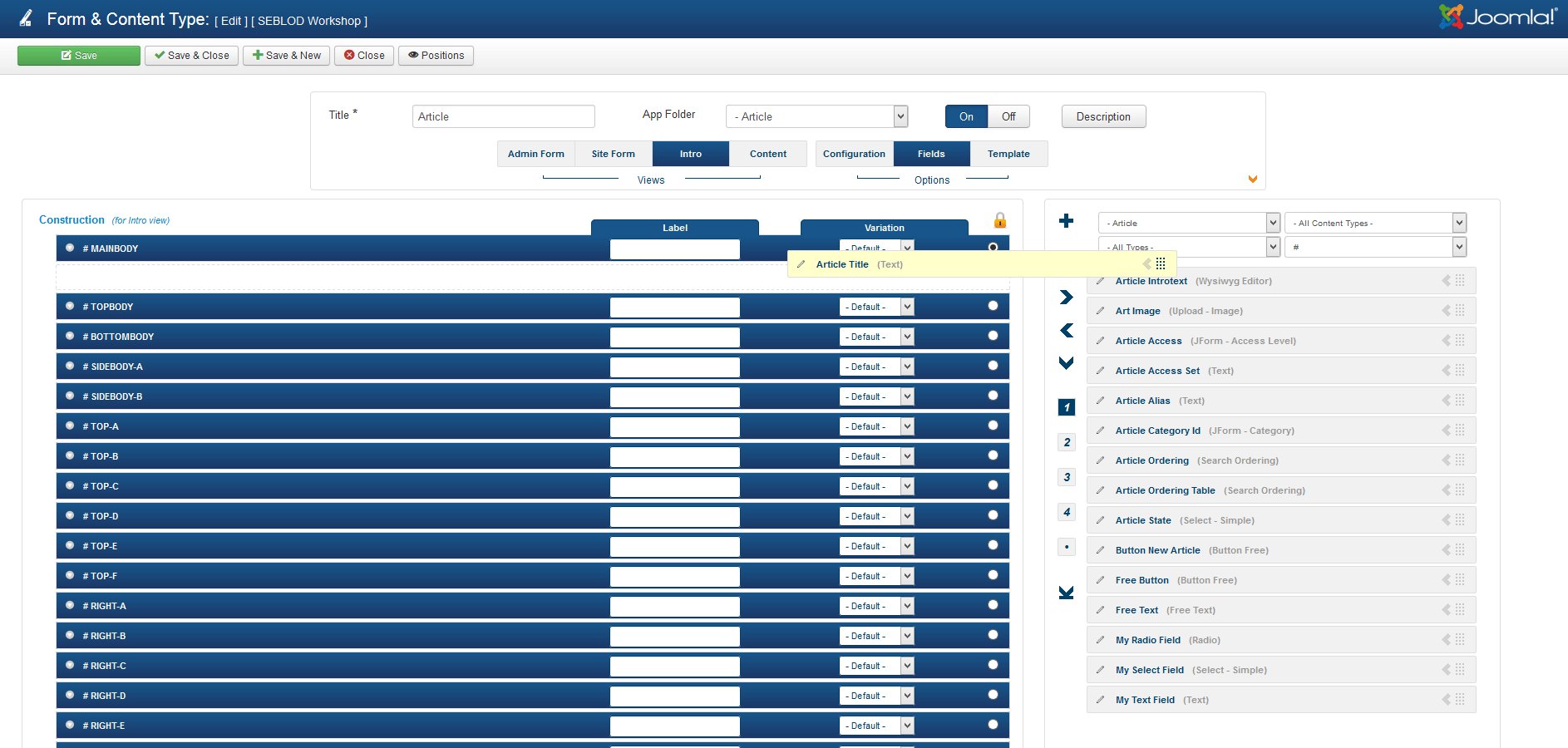
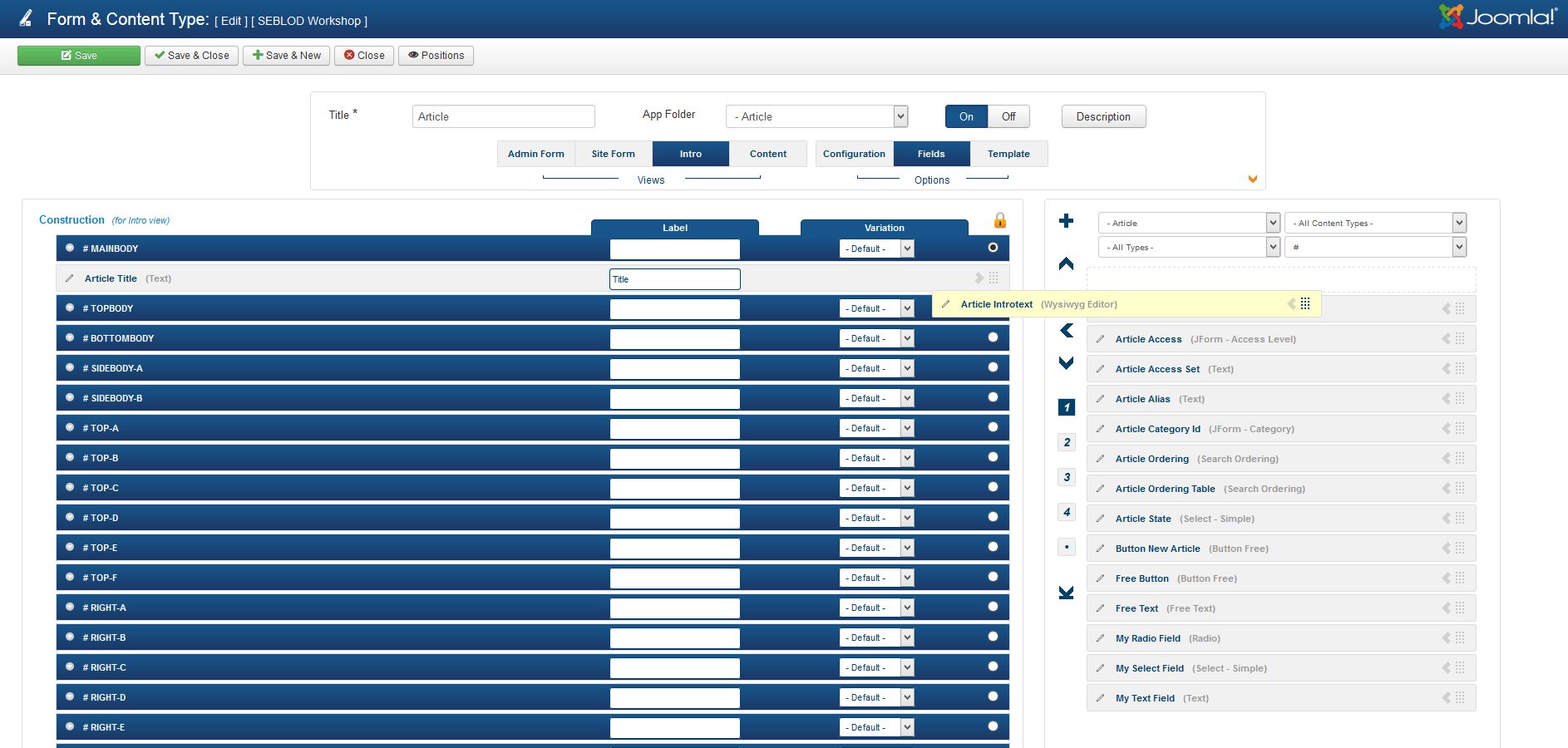
With the 42 positions available in seb_one, you are able to achieve almost any layout for your fields that you need without any additional HTML markup. It's as simple as dragging and dropping your fields in to your desired positions.

Ready to go Templates off SEBLOD.com
Some designers prefer to have more control over their HTML markup than is offered when using the seb_one template. For a clean layout, you may prefer to remove all unused and unnecessary markup. Or, you may want to add some functionality like an accordian or Google Map to your content layout. If this is you, the ready-to-go templates available on the SEBLOD.com marketplace are perfect for achieving this.
Seb_one is great for using in form layouts, and if you have no CSS or HTML knowledge then it allows you to achieve customisation in your layout without using any code. For Content Views, in order to get more customisation, my personal preference is to use the
seb_minima template because of it's clean and minimal markup. For my lists, I use the Seb_list template instead of the default seb_blog template, but I edit the index.php file slightly so instead of rendering my content items in an unordered list, it uses bootstrap 3 grid classes.
Customising your fields' layout within your template
If you don't use the different template positions available in the seb_one template and are looking for another way to use your own Markup structure to use with your fields, there's two main options available to you:- Using the drag & drop functionality of SEBLOD along with the DIV fields available in SEBLOD Core
- Creating a position override or position variation to wrap your fields in your desired markup
Did you know? SEBLOD has another level of layout control over fields themselves using the typography options on individual fields.
Start customising your SEBLOD layouts today
We've just launched six new "designer" manuals explaining all the different ways to customise your SEBLOD layouts, to help you build better and more beautiful websites. As always, if you've used SEBLOD to build a website that you're proud of. Please consider submitting it on the showcase. It's easy to do, all you need is to be a registered user on SEBLOD.comComments
There is no comment yet.. Be the first to submit one!

